Dalam mengatur hak akses user untuk membuka halaman-halaman tertentu pada web dapat digunakan dengan mengimplementasikan session.
Session memegang peranan penting dalam menyimpan informasi user, sehingga hanya user yang terauntentifikasi yang dapat membuka halaman web yang telah diatur hak aksesnya.
Pada tutorial sebelumnya, kita telah mengupas secara panjang bagaimana membuat sebuah Multi Level User untuk sebuah website pada tutorial :
Bootstrap Login Multi Level User dengan PHP dan MySQL
Tutorial pembuatan session untuk login multi level user kali ini menyajikan cara yang sedikit berbeda dalam proses mengenali tingkat levelnya.
Jika anda mengamati tutorial sebelumnya, pada saat login disamping harus memasukkan usernama dan password, anda juga harus memilih level juga.
Dalam tutorial berikut ini, anda tidak harus memilih level (cukup menginputkan username dan password). Sistem yang nantinya akan memutuskan berada pada level apa username dan password tersebut.
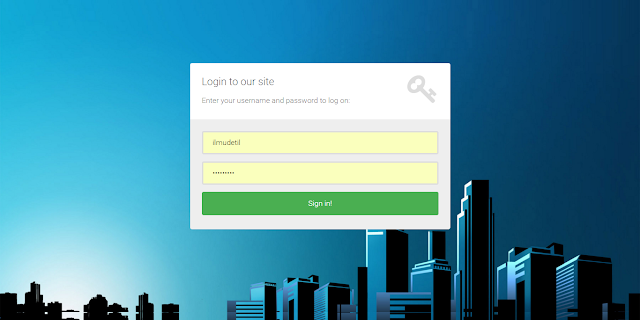
Namun masing-masing user tidak harus memilih level pada saat login (hanya menginputkan username dan password) seperti yang ditunjukkan oleh Gambar.1 dibawah ini :
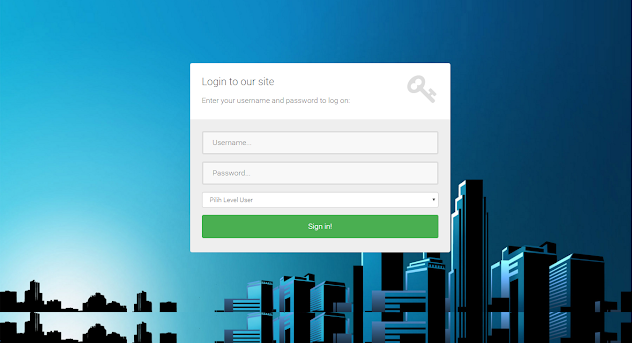
Sedangkan pada tutorial sebelumnya kita harus memilih juga level, disamping menginputkan username dan password seperti yang ditunjukkan oleh Gambar.2 dibawah ini :
Kalau kita cermati dari Gambar.1 dan Gambar.2, jelas terletak perbedaannya seperti yang telah kita sebutkan diatas (tidak perlu memilih levelnya untuk Gambar.1).
Jadi nantinya sistem tetap dapat mengetahui level dari masing-masing user yang login login dengan benar.
Berikut ini adalah masing-masing halaman user berdasarkan levelnya :
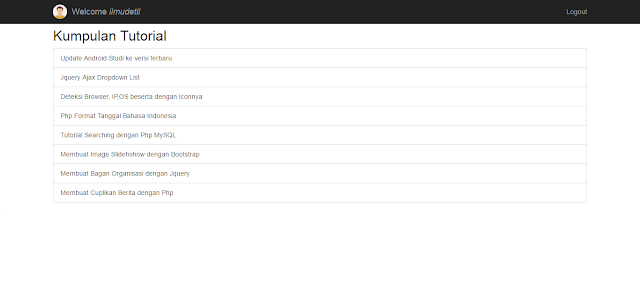
1. Untuk user yang memiliki level Administrator ditunjukkan oleh Gambar.4:
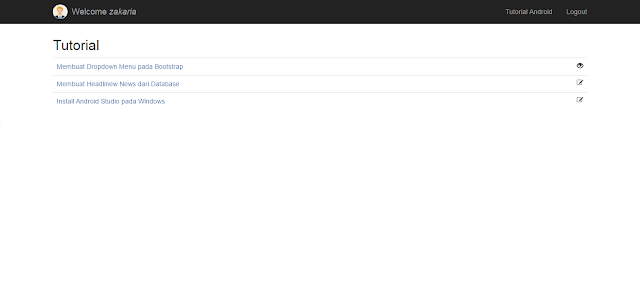
2. Untuk user yang memiliki level Dosen ditunjukkan oleh Gambar.5 :
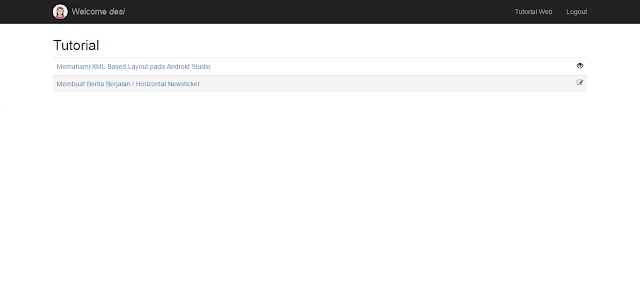
3. Untuk user yang memiliki level Mahasiswa ditunjukkan oleh Gambar.6 :
Perhatikan script berikut yang berasal dari potongan kode dari file index.php :
Artinya, jika sebelumnya saya sudah login dengan username : ilmudetil dan password : ilmudetil, maka ketika saya coba mengakses halaman index.php, sistem akan mengdirect ke halaman Administrator (lihat Gambar.4).
Dan jika seandainya saya mencoba membuka halaman Dosen maupun Mahasiswa, pada kondisi saat ini kita berada pada level Administrator, maka sistem juga akan menolak. Karena masing-masing halaman memiliki level yang berbeda untuk masing-masing user yang telah kita definisikan.
Script file logout.php untuk keluar dari login dan kita akan kembali pada halaman utama yaitu : index.php
Session memegang peranan penting dalam menyimpan informasi user, sehingga hanya user yang terauntentifikasi yang dapat membuka halaman web yang telah diatur hak aksesnya.
Pada tutorial sebelumnya, kita telah mengupas secara panjang bagaimana membuat sebuah Multi Level User untuk sebuah website pada tutorial :
Bootstrap Login Multi Level User dengan PHP dan MySQL
Tutorial pembuatan session untuk login multi level user kali ini menyajikan cara yang sedikit berbeda dalam proses mengenali tingkat levelnya.
Jika anda mengamati tutorial sebelumnya, pada saat login disamping harus memasukkan usernama dan password, anda juga harus memilih level juga.
Dalam tutorial berikut ini, anda tidak harus memilih level (cukup menginputkan username dan password). Sistem yang nantinya akan memutuskan berada pada level apa username dan password tersebut.
Skenario Aplikasi
Dalam aplikasi ini kita akan memiliki tiga level user : Administrator, Dosen dan Mahasiswa seperti yang ditunjukkan oleh Tabel.1 dibawah ini : |
| Tabel.1 |
Namun masing-masing user tidak harus memilih level pada saat login (hanya menginputkan username dan password) seperti yang ditunjukkan oleh Gambar.1 dibawah ini :
 |
| Gambar.1 |
 |
| Gambar.2 |
Kalau kita cermati dari Gambar.1 dan Gambar.2, jelas terletak perbedaannya seperti yang telah kita sebutkan diatas (tidak perlu memilih levelnya untuk Gambar.1).
Jadi nantinya sistem tetap dapat mengetahui level dari masing-masing user yang login login dengan benar.
Berikut ini adalah masing-masing halaman user berdasarkan levelnya :
1. Untuk user yang memiliki level Administrator ditunjukkan oleh Gambar.4:
 |
| Gambar.4 |
2. Untuk user yang memiliki level Dosen ditunjukkan oleh Gambar.5 :
 |
| Gambar.5 |
3. Untuk user yang memiliki level Mahasiswa ditunjukkan oleh Gambar.6 :
 |
| Gambar.6 |
Langkah-langkah membuat session multi level user
1. Create Database (multilogin.sql)
Buatlah sebuah database dengan nama multilogin, kemudian create table yang diberinama user yang berisikan script sql spt berikut :
CREATE TABLE IF NOT EXISTS `user` (
`username` varchar(20) NOT NULL,
`password` varchar(50) NOT NULL,
`level` enum('Administrator','Mahasiswa','Dosen') NOT NULL,
`img` varchar(200) NOT NULL,
PRIMARY KEY (`username`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
INSERT INTO `user` (`username`, `password`, `level`, `img`) VALUES
('desi', 'desi', 'Mahasiswa', 'desi.png'),
('ilmudetil', 'ilmudetil', 'Administrator', 'ilmudetil.png'),
('zakaria', 'zakaria', 'Dosen', 'zakaria.png');
2. Create file connection.php
<?php
$connection = mysqli_connect("localhost","root","","multilogin");
?>3. Create file index.php untuk halaman login
<?php
session_start();
if($_SESSION){
if($_SESSION['level']=="Administrator")
{
header("Location: haladmin.php");
}
if($_SESSION['level']=="Dosen")
{
header("Location: hallecturer.php");
}
if($_SESSION['level']=="Mahasiswa")
{
header("Location: halstudent.php");
}
}
include('login.php');
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Login</title>
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Roboto:400,100,300,500">
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/form-elements.css">
<link rel="stylesheet" href="assets/css/style.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- Top content -->
<div class="top-content">
<div class="inner-bg">
<div class="container">
<div class="row">
<div class="col-sm-6 col-sm-offset-3 form-box">
<div class="form-top">
<div class="form-top-left">
<h3>Login to our site</h3>
<p>Enter your username and password to log on:</p>
</div>
<div class="form-top-right">
<i class="fa fa-key"></i>
</div>
</div>
<div class="form-bottom">
<form role="form" action="" method="post" class="login-form">
<div class="form-group">
<label class="sr-only" for="form-username">Username</label>
<input type="text" name="username" placeholder="Username..." class="form-username form-control" id="form-username">
</div>
<div class="form-group">
<label class="sr-only" for="form-password">Password</label>
<input type="password" name="password" placeholder="Password..." class="form-password form-control" id="form-password">
</div>
<button type="submit" name="submit" class="btn">Sign in!</button>
<?php echo $error; ?>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Javascript -->
<script src="assets/js/jquery-1.11.1.min.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<script src="assets/js/jquery.backstretch.min.js"></script>
<script src="assets/js/scripts.js"></script>
<!--[if lt IE 10]>
<script src="assets/js/placeholder.js"></script>
<![endif]-->
</body>
</html>Perhatikan script berikut yang berasal dari potongan kode dari file index.php :
session_start();Kode session_start(); akan mulai membuat sebuah session. Jika session sudah terbuat sebelumnya, maka akan langsung didirect ke masing-masing halaman berdasarkan level yang telah kita definisikan disisi database.
if($_SESSION){
if($_SESSION['level']=="Administrator")
{
header("Location: haladmin.php");
}
if($_SESSION['level']=="Dosen")
{
header("Location: hallecturer.php");
}
if($_SESSION['level']=="Mahasiswa")
{
header("Location: halstudent.php");
}
}
Artinya, jika sebelumnya saya sudah login dengan username : ilmudetil dan password : ilmudetil, maka ketika saya coba mengakses halaman index.php, sistem akan mengdirect ke halaman Administrator (lihat Gambar.4).
Dan jika seandainya saya mencoba membuka halaman Dosen maupun Mahasiswa, pada kondisi saat ini kita berada pada level Administrator, maka sistem juga akan menolak. Karena masing-masing halaman memiliki level yang berbeda untuk masing-masing user yang telah kita definisikan.
4. Create file login.php
Tujuan dari file login.php adalah mengverikasi apakah username dan password yang kita input pada file index.php sesuai dengan data user yang berada pada database. Dan jika dinyatakan user tersebut valid, sistem juga akan mengecek berada pada level apa si user tersebut .<?php
$error='';
include "connection.php";
if(isset($_POST['submit']))
{
$username = $_POST['username'];
$password = $_POST['password'];
$query = mysqli_query($connection, "SELECT * FROM user WHERE username='$username' AND password='$password'");
if(mysqli_num_rows($query) == 0)
{
$error = "Username or Password is invalid";
}
else
{
$row = mysqli_fetch_assoc($query);
$_SESSION['username']=$row['username'];
$_SESSION['level'] = $row['level'];
if($row['level'] == "Administrator")
{
header("Location: haladmin.php");
}
else if($row['level'] =="Dosen")
{
header("Location: hallecturer.php");
}
else if($row['level'] == "Mahasiswa")
{
header("Location: halstudent.php");
}
else
{
$error = "Failed Login";
}
}
}
?>
5. Halaman Admin (haladmin.php)
Pada halaman ini akan menampilkan halaman akses administrator, sehingga user dengan level Mahasiswa dan Dosen tidak dapat mengakses halaman ini.
<?php
include('cekadmin.php');
?>
<!DOCTYPE html>
<html>
<head>
<title>Your Home Page</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Admin DashBoard</title>
<!-- CSS -->
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Roboto:400,100,300,500">
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/font-awesome/css/font-awesome.min.css">
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">
<?php
$nama = $_SESSION['username'];
echo "<img style='height: 30px; margin-top: -5px;' src='assets/img/icon/$nama.png' class='img-circle'>";
?>
<div class="pull-left">
<p style="margin: -25px 40px 10px;">Welcome <i><?php echo $_SESSION['username']; ?></i></p>
</div>
</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li></i></li>
<li><a href="logout.php">Logout</a></li>
</ul>
</div>
</div>
</nav>
<div class="container" style="margin-top:40px">
<h2>Kumpulan Tutorial</h2>
<a href = "http://ilmu-detil.blogspot.co.id/2016/03/cara-update-android-studio-ke-versi.html" class="list-group-item">
Update Android Studi ke versi terbaru
</a>
<a href = "http://ilmu-detil.blogspot.co.id/2016/03/contoh-php-jquery-ajax-dropdown-list.html" class = "list-group-item">Jquery Ajax Dropdown List</a>
<a href = "http://ilmu-detil.blogspot.co.id/2016/02/php-deteksi-browser-dan-ip-serta-os.html" class = "list-group-item">Deteksi Browser, IP,OS beserta dengan Iconnya </a>
<a href = "http://ilmu-detil.blogspot.co.id/2016/02/php-format-tanggal-indonesia-dari-database.html" class = "list-group-item">Php Format Tanggal Bahasa Indonesia</a>
<a href = "http://ilmu-detil.blogspot.co.id/2016/01/tutorial-searching-dengan-php-mysql.html" class = "list-group-item">Tutorial Searching dengan Php MySQL</a>
<a href = "http://ilmu-detil.blogspot.co.id/2016/02/cara-membuat-image-slideshow-pada-web.html" class = "list-group-item">Membuat Image Slidehshow dengan Bootstrap</a>
<a href = "http://ilmu-detil.blogspot.co.id/2016/01/membuat-bagan-organisasi-dengan-jquery.html" class = "list-group-item">Membuat Bagan Organisasi dengan Jquery</a>
<a href = "http://ilmu-detil.blogspot.co.id/2016/01/fungsi-php-untuk-cuplikan-berita.html" class = "list-group-item">Membuat Cuplikan Berita dengan Php</a>
</div>
</body>
</html>6. Validasi akses admin (cekadmin.php)
File ini untuk memastikan bahwa anda login dengan hak akses admin sebelum masuk ke halaman administrator (haladmin.php)
<?php
session_start();
//cek apakah user sudah login
if(!isset($_SESSION['username'])){
die("Anda belum login");//
}
//cek level user
if($_SESSION['level']!="Administrator")
{
die("Anda bukan admin");
}
?>7. Halaman Dosen (hallecturer.php)
Pada halaman ini akan menampilkan halaman akses Dosen, sehingga user dengan level Mahasiswa dan Administrator tidak dapat mengakses halaman ini.
<?php
include('ceklecturer.php');
?>
<!DOCTYPE html>
<html>
<head>
<title>Your Home Page</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Admin DashBoard</title>
<!-- CSS -->
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Roboto:400,100,300,500">
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/font-awesome/css/font-awesome.min.css">
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">
<?php
$nama = $_SESSION['username'];
echo "<img style='height: 30px; margin-top: -5px;' src='assets/img/icon/$nama.png' class='img-circle'>";
?>
<div class="pull-left">
<p style="margin: -25px 40px 10px;">Welcome <i><?php echo $_SESSION['username']; ?></i></p>
</div>
</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li></i></li>
<li><a href="logout.php">Logout</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li></i></li>
<li><a href="http://ilmu-detil.blogspot.co.id/.php">Tutorial Android</a></li>
</ul>
</div>
</div>
</nav>
<div class="container" style="margin-top:60px">
<h2>Tutorial</h2>
<div class="table-responsive">
<table class="table table-hover">
<tbody>
<tr>
<td><i class="pull-right glyphicon glyphicon-eye-open"></i>
<a href ="http://ilmu-detil.blogspot.com/2015/10/tutorial-bootstrap-cara-membuat.html">
Membuat Dropdown Menu pada Bootstrap</a></td>
</tr>
<tr>
<td><i class="pull-right fa fa-edit"></i>
<a href ="http://ilmu-detil.blogspot.co.id/2015/09/membuat-headline-news-dinamis-dari.html">
Membuat Headlinew News dari Database</a></td>
</tr>
<tr>
<td><i class="pull-right fa fa-edit"></i>
<a href ="http://ilmu-detil.blogspot.co.id/2015/07/install-android-studio-pada-windows.html">
Install Android Studio pada Windows</a></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>8. Validasi akses dosen (ceklecturer.php)
File ini untuk memastikan bahwa anda login dengan hak akses Dosen sebelum masuk ke halaman Dosen (hallecturer.php)
<?php
session_start();
//cek apakah user sudah login
if(!isset($_SESSION['username'])){
die("Anda belum login");
}
//cek level user
if($_SESSION['level']!="Dosen"){
die("Anda bukan Dosen");
}
?>9. Halaman Mahasiswa (halstudent.php)
Pada halaman ini akan menampilkan halaman akses Mahasiswa, sehingga user dengan level Administrator dan Dosen tidak dapat mengakses halaman ini.
<?php
include('cekstudent.php');
?>
<!DOCTYPE html>
<html>
<head>
<title>Halaman Mahasiswa</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Roboto:400,100,300,500">
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/font-awesome/css/font-awesome.min.css">
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">
<?php
$nama = $_SESSION['username'];
echo "<img style='height: 30px; margin-top: -5px;' src='assets/img/icon/$nama.png' class='img-circle'>";
?>
<div class="pull-left">
<p style="margin: -25px 40px 10px;">Welcome <i><?php echo $_SESSION['username']; ?></i></p>
</div>
</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li></i></li>
<li><a href="logout.php">Logout</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li></i></li>
<li><a href="http://ilmu-detil.blogspot.co.id/.php">Tutorial Web</a></li>
</ul>
</div>
</div>
</nav>
<div class="container" style="margin-top:60px">
<h2>Tutorial</h2>
<div class="table-responsive">
<table class="table table-hover">
<tbody>
<tr>
<td><i class="pull-right glyphicon glyphicon-eye-open"></i>
<a href ="http://ilmu-detil.blogspot.co.id/2016/03/memahami-xml-based-layout-pada-android.html">
Memahami XML Based Layout pada Android Studio</a></td>
</tr>
<tr>
<td><i class="pull-right fa fa-edit"></i> <a href ="http://ilmu-detil.blogspot.co.id/2015/11/membuat-judul-berita-atau-text-marquee.html">
Membuat Berita Berjalan / Horizontal Newsticker</a></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>10. Validasi akses mahasiswa (cekstudent.php)
Dalam fle ini akan dipastikan bahwa anda login dengan hak akses Mahasiswa sebelum masuk ke halaman Mahasiswa (halstudent.php)
<?php
session_start();
//cek apakah user sudah login
if(!isset($_SESSION['username'])){
die("Anda belum login");
}
//cek level user
if($_SESSION['level']!="Mahasiswa"){
die("Anda bukan Mahasiswa");
}
?>11.file logout.php
<?php
session_start();
if(session_destroy())
{
header("Location: index.php");
}
?>
Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :




