The goal of this end to end walkthrough is to create a really simple ASP.NET 4.0 Web Application which uses SQL Server database and is built using Visual Studio 2010 (VS 10)� The 11 steps in this walkthrough are:
1. Create a new ASP.NET 4.0 Web Application Project (WAP)
2. Create a simple SQL Server Database using SQL Express
3. Add Tables to the Database and set foreign key relationships
4. Add data to the tables created
5. Add a MasterPage and ContentPage to the ASP.NET 4.0 WAP
6. Modify the Master Page to provide consistent look and feel to the site
7. Add datacontrols like GridView and bind them to SQL Express database
8. Add additional web page and use DataView to display more data
9. Use QueryBuilder to fetch data from multiple tables
10. Use AJAX to refresh only parts of the page rather than complete page
11. Hook up various pages and complete the experience�.
To complete this walkthrough you will need Visual Studio 2010 Beta1 which you can download FOR FREE from http://www.microsoft.com/visualstudio/en-us/products/2010/default.mspx
Let us get started:
1. Create a new ASP.NET 4.0 Web Application Project (WAP)
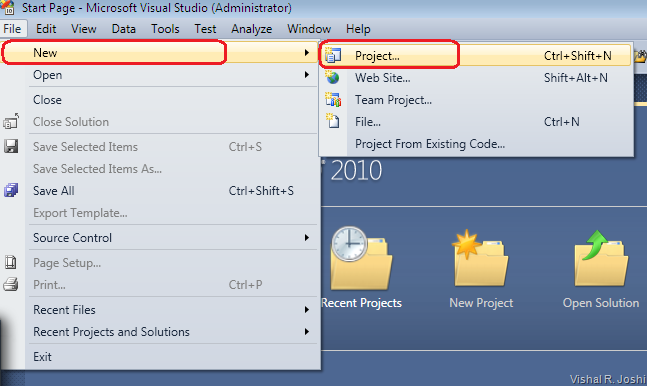
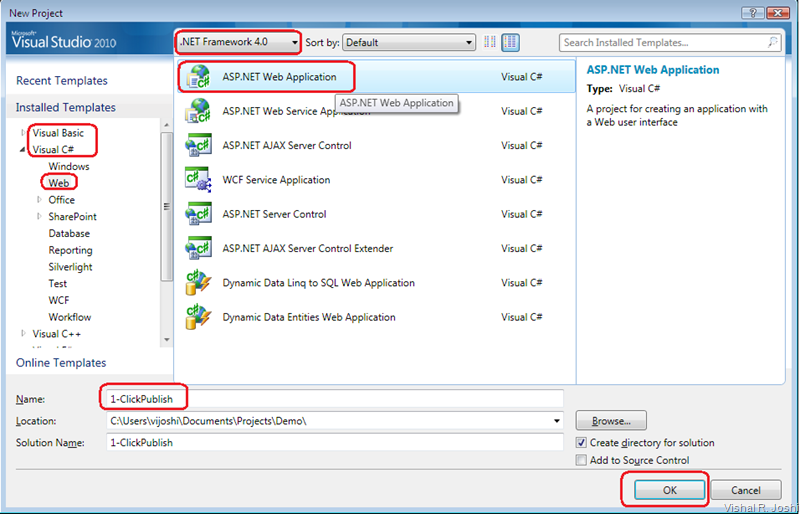
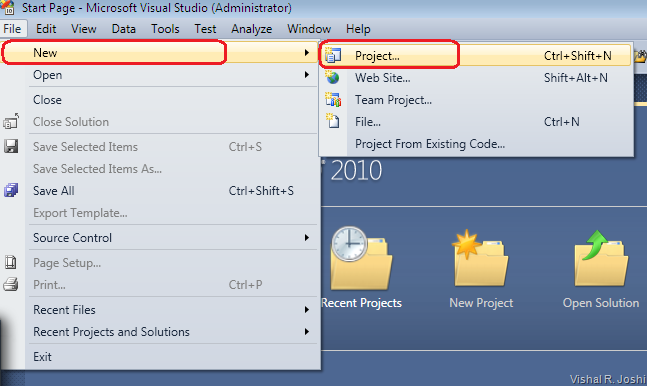
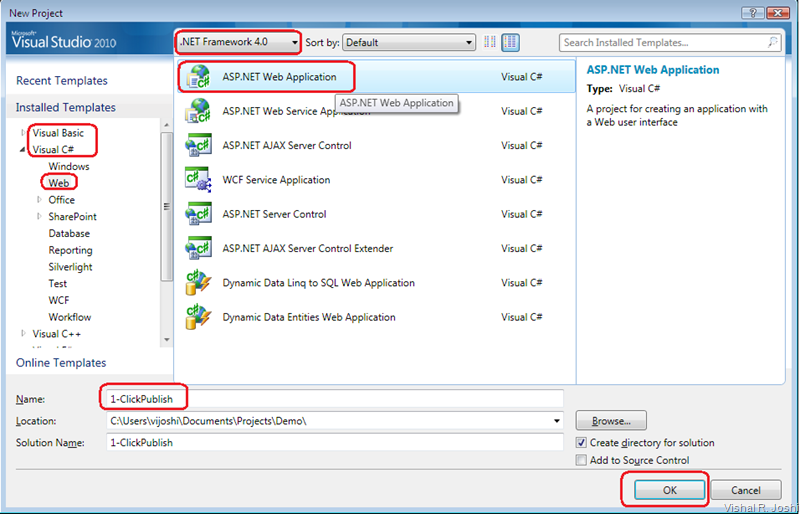
Start an instance of Visual Studio 2010 and create a new WAP project by going to File �> New�> Project �> Web �> ASP.NET Web Application as shown below:


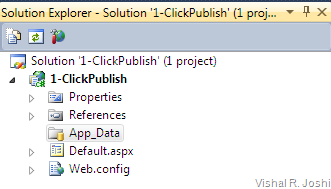
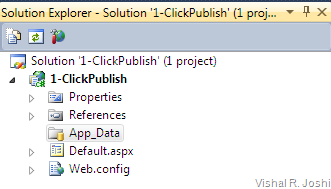
Also notice the nice looking VS 2010 new project dialog box� If you notice at the the left you will also see �Online Templates� and capabilities to search templates� This will be pretty handy when there will be a bunch of community created templates available� Anyways for now go ahead and click �Ok� to create our new �1-ClickPublish� project� After the creation of the project is successful your solution explorer should look as below:

2. Create a simple SQL Server Database using SQL Express
Visual Studio 2010 comes with SQL Server Express edition in build� I will be using that for the walkthrough purposes although if you have full SQL Server then feel free to use the same�
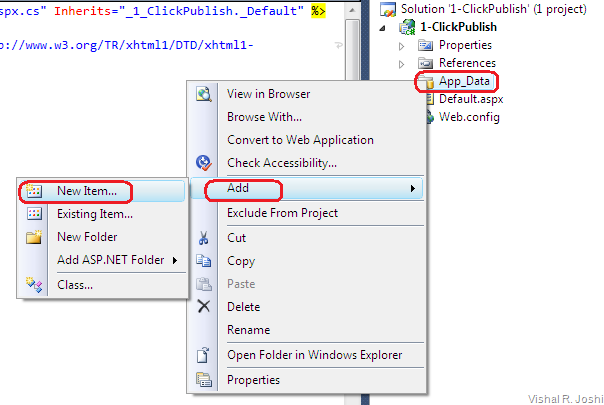
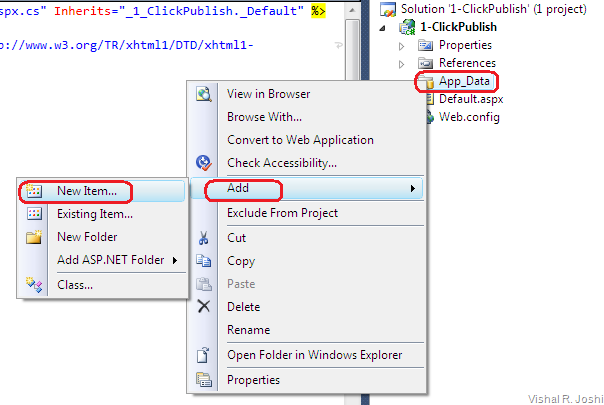
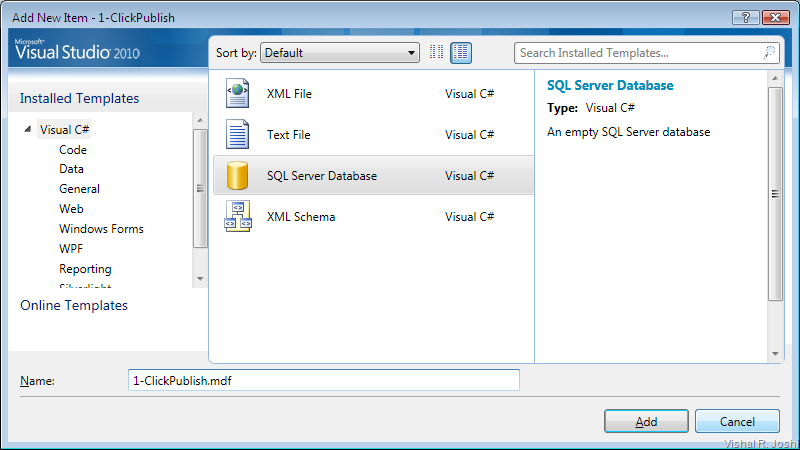
Add a new �SQL Server Database� by right clicking on the App_Data folder and choosing Add�> New Item

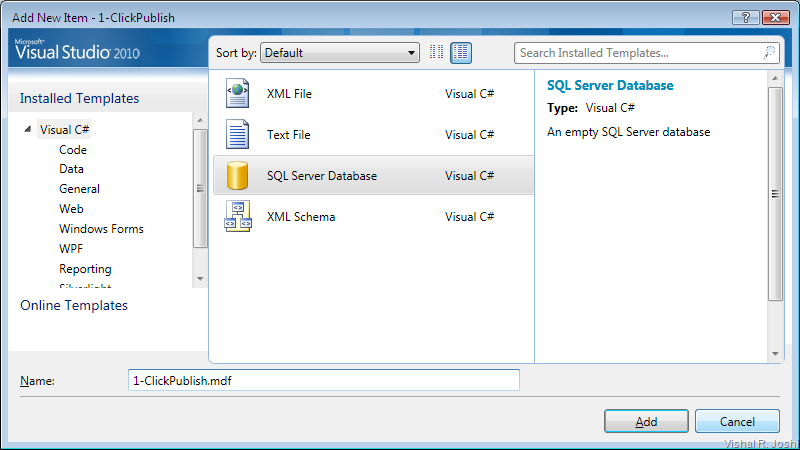
The �Add New Item dialog box� has also got a new look in Visual Studio 2010 just like �Add New Project dialog box�� I am going to name the database as 1-ClickPublish database, you can feel free to name it anything but do note that it will matter when it will come to deploying this database to remote web server�

3. Add Tables to the Database and set foreign key relationships
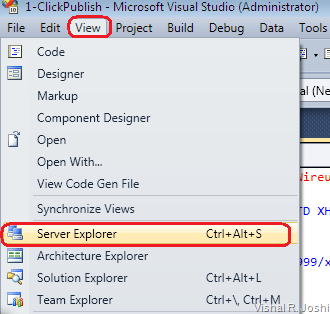
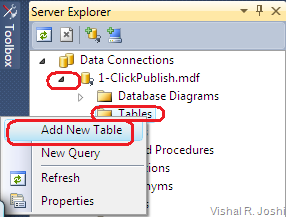
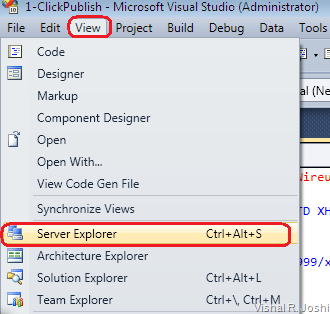
To modify this database and add tables to it I will use server explorer� You can open server explorer by going to View�> Server Explorer

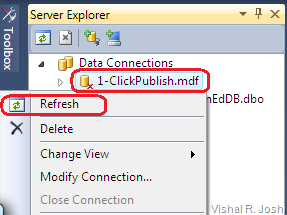
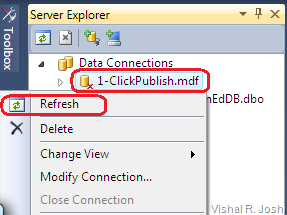
By default the Server Explorer will show the connection to the database closed� You can refresh the connection to open it�

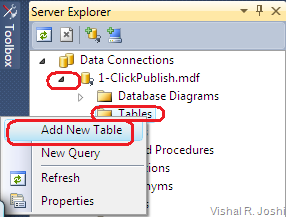
Once you expand the node now you can right click on the tables folder and choose to add new table as shown below

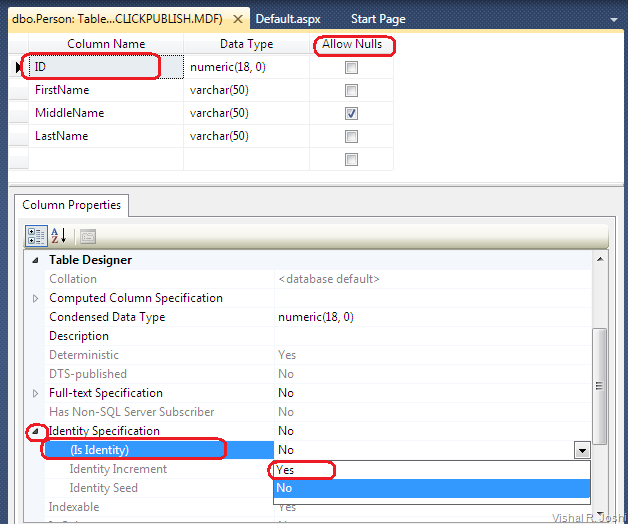
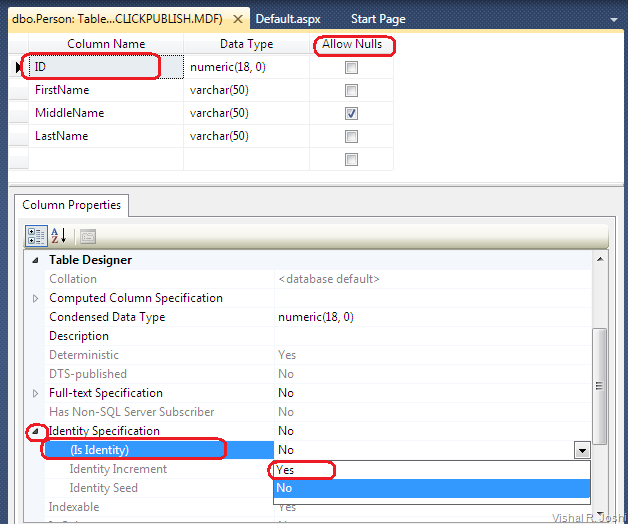
Next we will create simple �Person� table with four columns (ID, FirstName, MiddleName & LastName)� The ID column and the FirstName column are required and MiddleName + LastName column allow nulls� For current illustrations I have used ID to be numeric and all the rest as varchars� I have also set the ID column as an identity column so that we can create a relationship of the Person table with PersonAddress table which we will create next. The table editor will look as below once you create all these columns correctly�

On clicking save Visual Studio will allow you to name the table which in my case, I will be naming as �Person��
Similarly we will next create �PersonAddress� table with 8 columns and following details:
- ID | Numeric | Not Null | Identity
- Person_ID | Numeric | Not Null |
- AddressLine1 | varchar (100) | Not Null
- AddressLine2 | varchar (100) | Allows Null
- City| varchar (100) | Not Null
- State| varchar(100) | Allows Null
- Zip | numeric | Allows Null
- Country | varchar (100) | Not Null
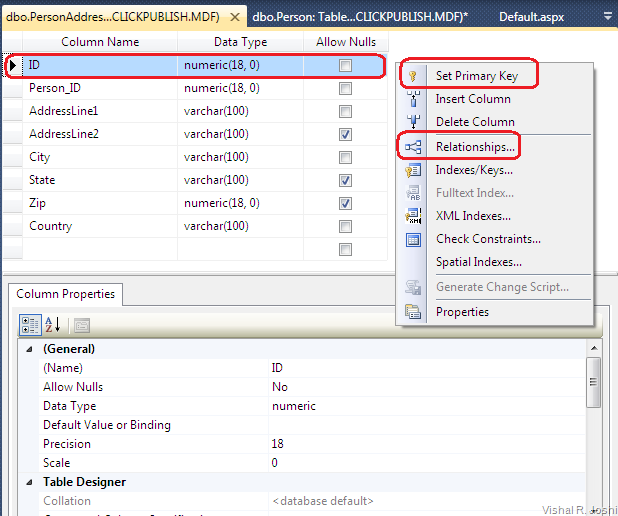
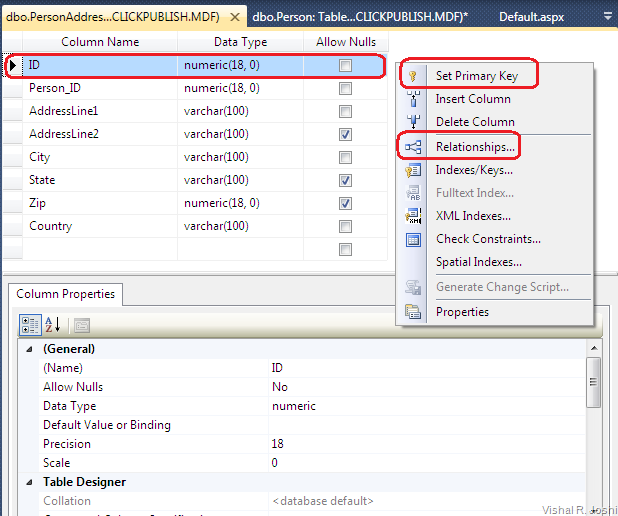
Once the table is created it will look as below:

You can also go into both �Person� and �PersonAddress� tables, right click on the ID column and �Set Primary Key��
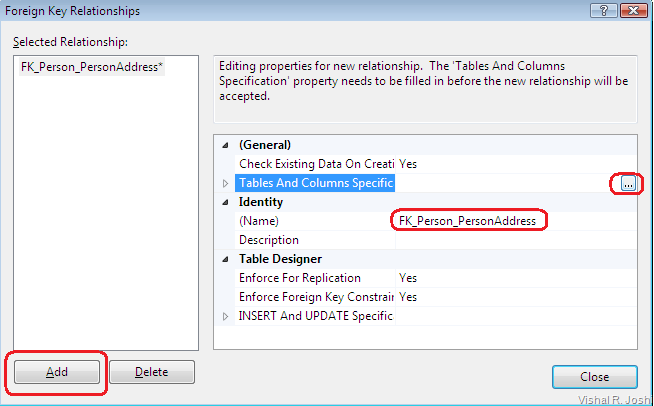
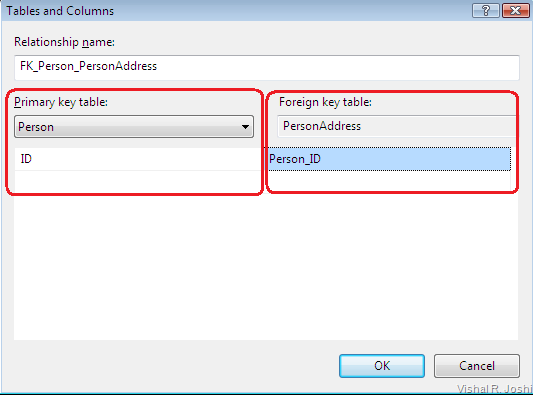
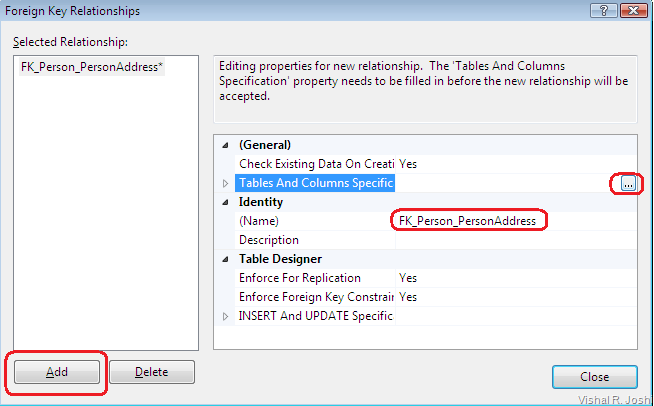
Also now right click on the �PersonAddress� table and click relationships� In the �Foreign Key Relationship dialog box� click the �Add� button to add a new relationship, then on the right side go to the (Name) column and change the name of the relationship to FK_Person_PersonAddress�

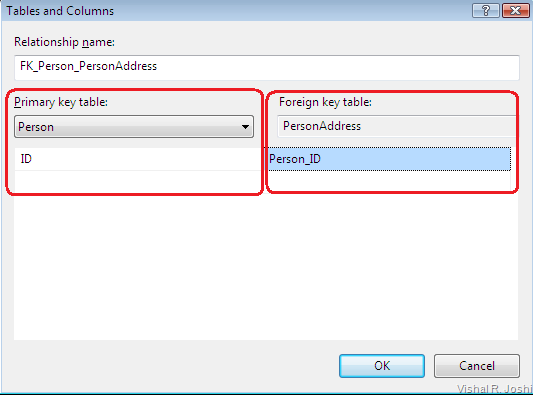
Next click on the ��� on the �Tables And Columns Specifications�as selected above� In the specifications dialog box create a relationship between with ID column of Person table as the primary key table and Person_ID column of the PersonAddress table as the Foreign key table and click �Ok��

4. Add data to the tables created
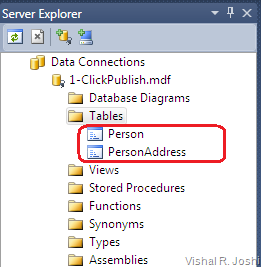
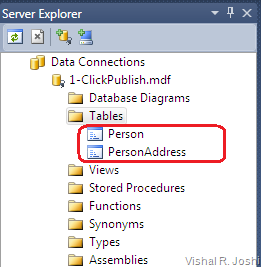
After the above step you will have your table created, save and close the table designers now to populate the tables with some sample data�. Let us go back to the server explorer to do that� The sever explorer should look as below:

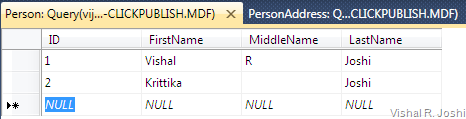
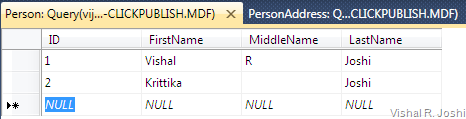
You can now right click on each of the tables and start populating data by clicking �Show table data�� Start populating the data in the Person table first as shown below�

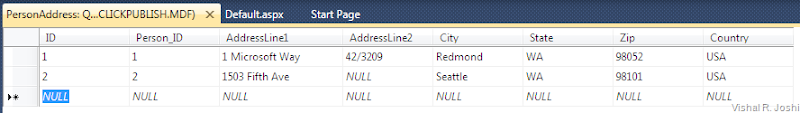
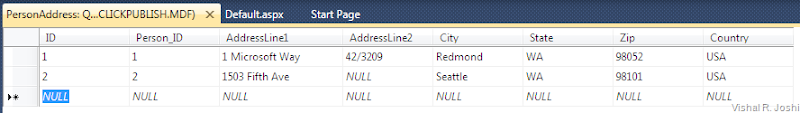
Next populate sample data in the �PersonAddress� table as shown below:

With this the database should be good to go�
5. Add a MasterPage and ContentPage to the ASP.NET 4.0 WAP
Now let us go to the solution explorer and start editing the Web App by adding a simple Master Page to the project� Master page will allow us to maintain a consistent theme across the project�
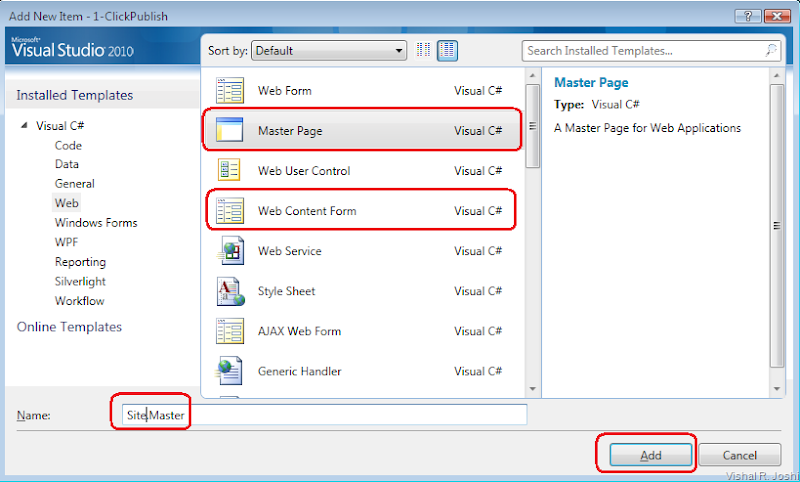
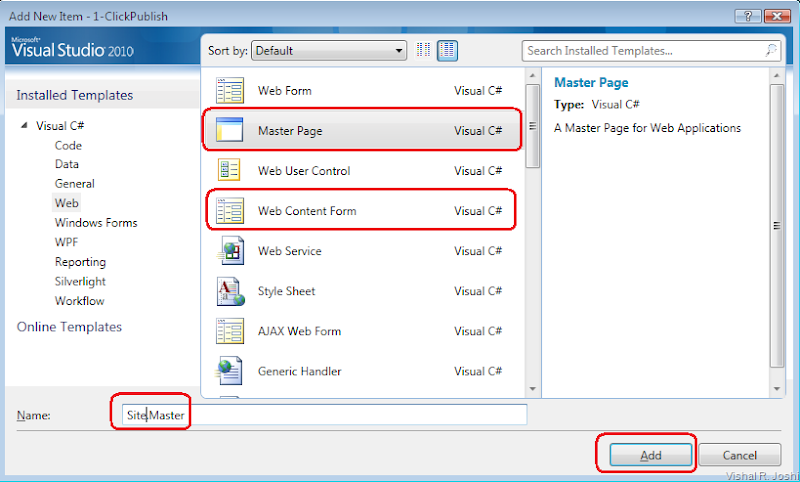
Right click on the project node and click Add �> New Item� This time navigate to the Web node and select �Master Page�� Rename the Master page here to Site.Master and click Add�

After adding the master page you can go back to the solution explorer and delete the Default.aspx page� The reason why I am deleting the page is coz it currently does not use the new Site.Master that we created�
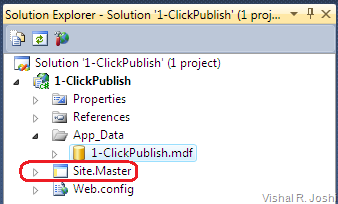
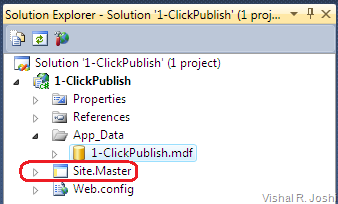
After deleting the Default.aspx and adding the master page the solution explorer will look as below:

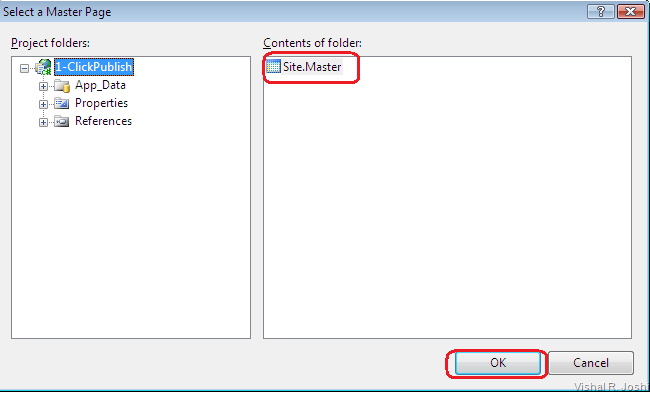
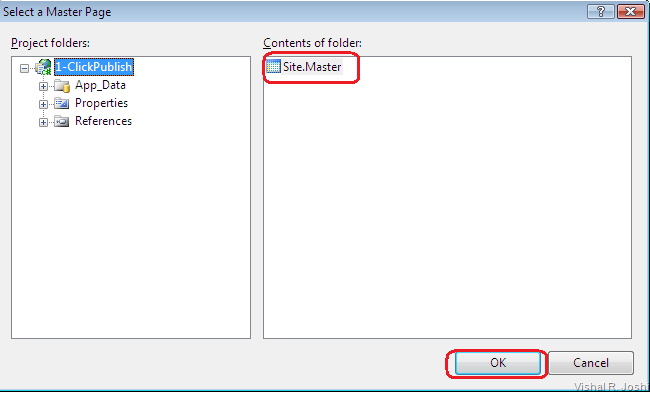
Next you can go ahead and right click on the project to Add one more new item� This time add a �Web Content Form� and name it �Default.aspx� when you do that then the next dialog will allow you to select the master page you would like to use� Select Site.Master as shown in the image below and hit OK as shown below�

With this we have a basic skeleton of a web application created and hooked up�
6. Modify the Master Page to provide consistent look and feel to the site
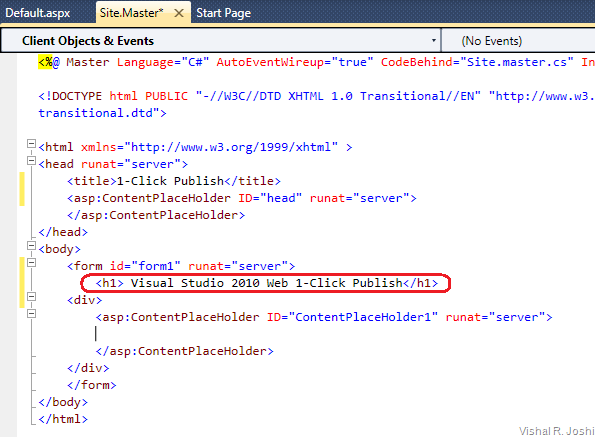
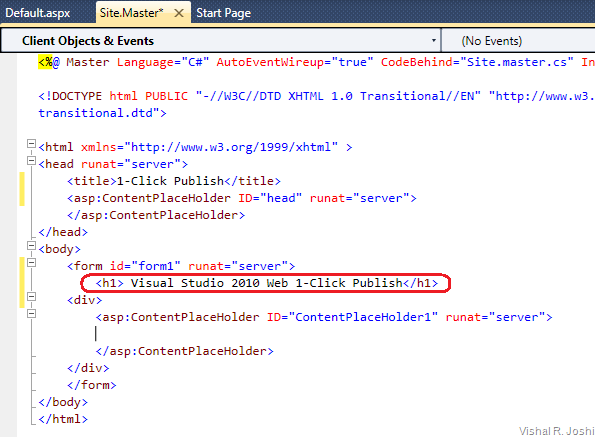
I will now open the master page and try add some standard boiler plate content to it as shown below:

The above highlighted text will now appear on every page which will use �Site.Master��
7. Add datacontrols like GridView to the content pages
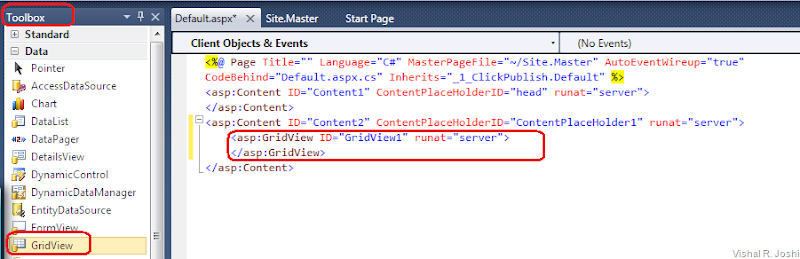
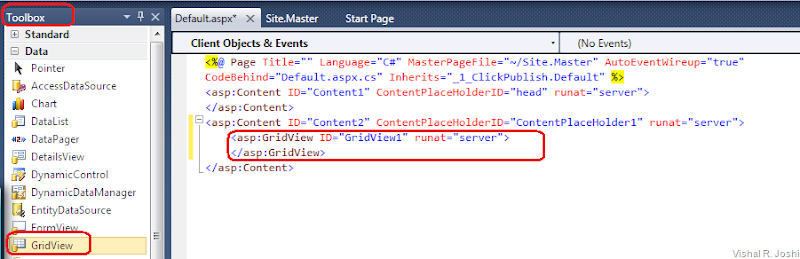
Now let us go to Default.aspx and add few controls which will use the database we created earlier� For this simply open Default.aspx and click on the toolbar to the left and open up the Data controls� Next, drag and drop a Grid view from the tool box on to the �ContentPlaceHolder1� of Default.aspx as shown below:

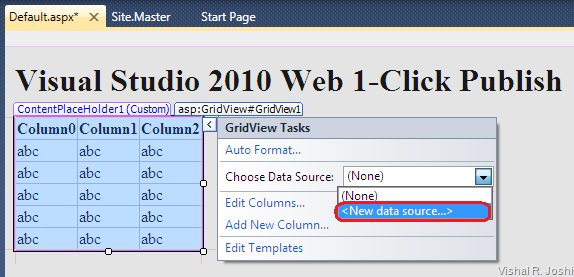
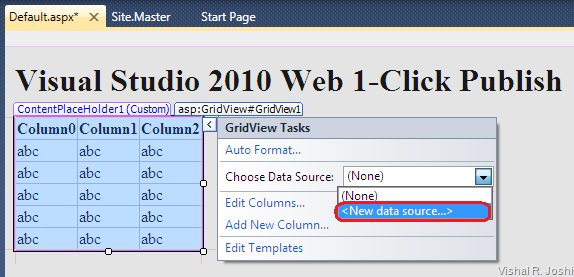
There is a switch at the bottom of the code editor to move to the design view� Click that switch and view the grid view in the design view� The reason for doing this is that design view shows us something we call as Smart tags for grid view� In the Smart tag we will choose to create a new Datasource to tie the grid view to our database�

Do note few quick things like Default.aspx�s design view is now showing us the master page content as well� Also I have to explicitly select the Grid View and then the top right arrow on it will give me the smart tag options�
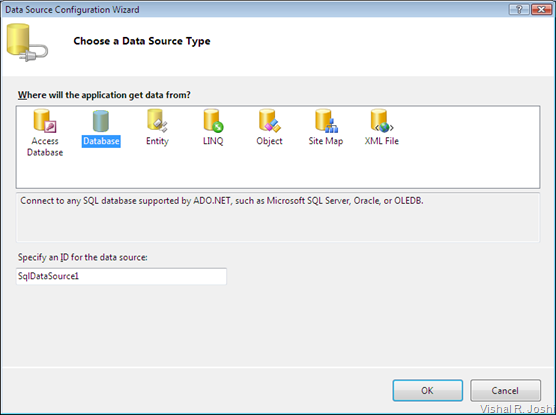
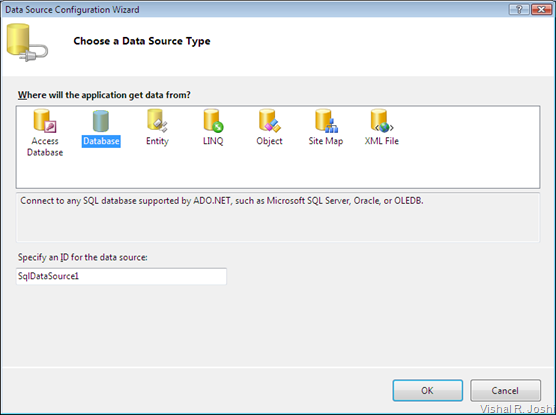
The New Data Source dialog will look as below and you need to select Database and click �ok��

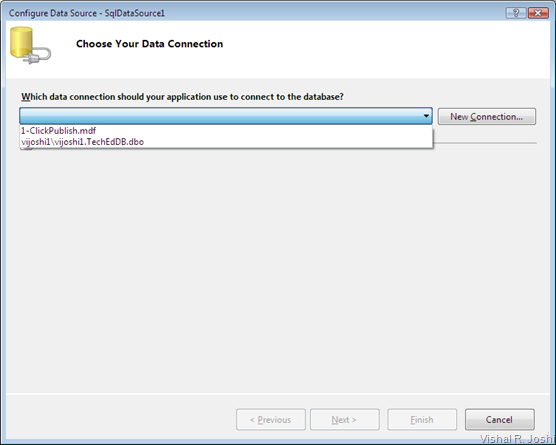
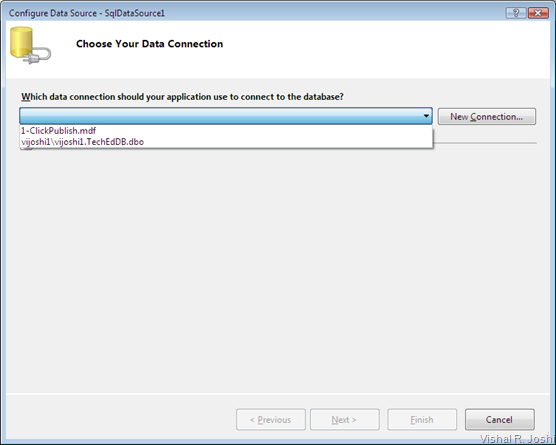
On clicking OK the �SQL Datasource� configuration wizard will kick off� and will look as below:

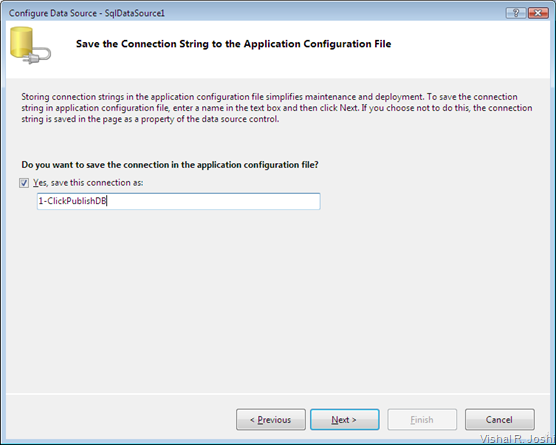
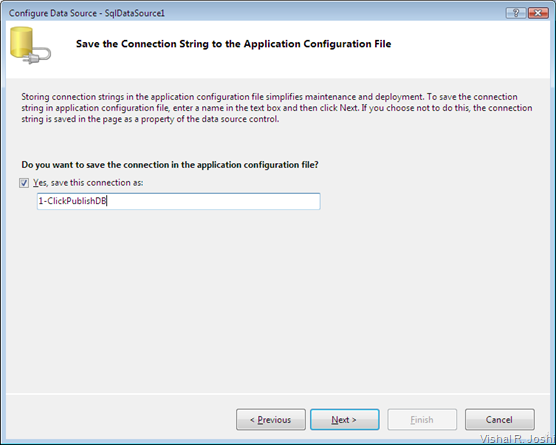
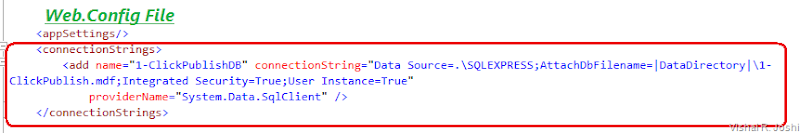
If you notice 1-ClickPublish.mdf database file will already be pre-populated in the drop down� Simply select the 1-ClickPublish.mdf and click next� Now name the connectionString as �1-ClickPublishDB� and click next�

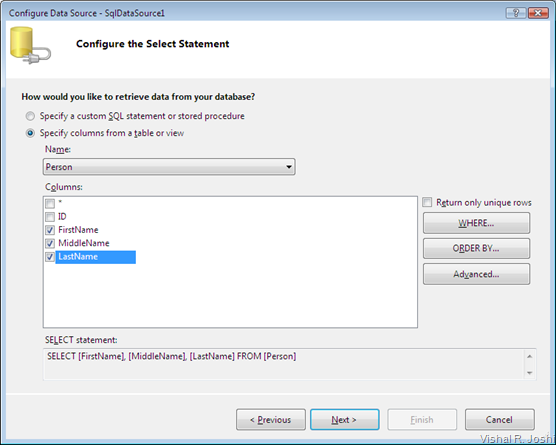
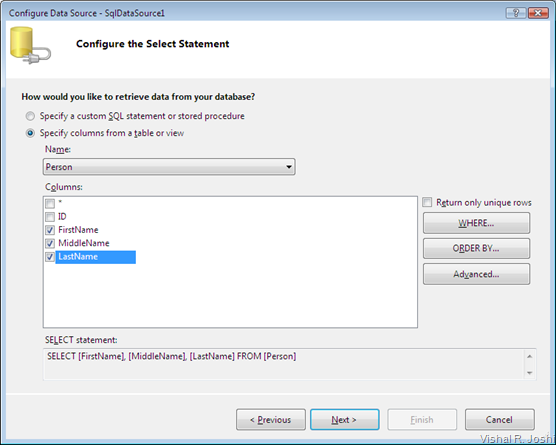
In next screen select the FirstName, MiddleName and LastName columns of the database and click �Next� as shown below�

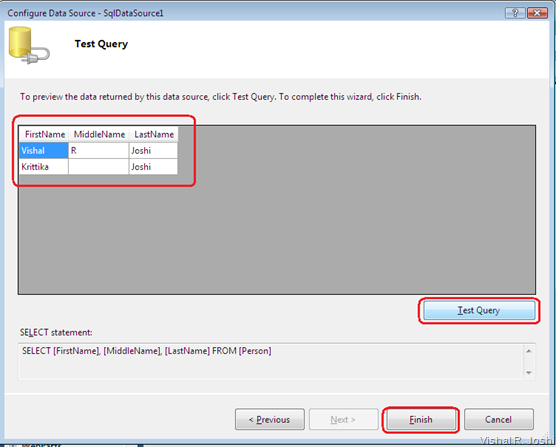
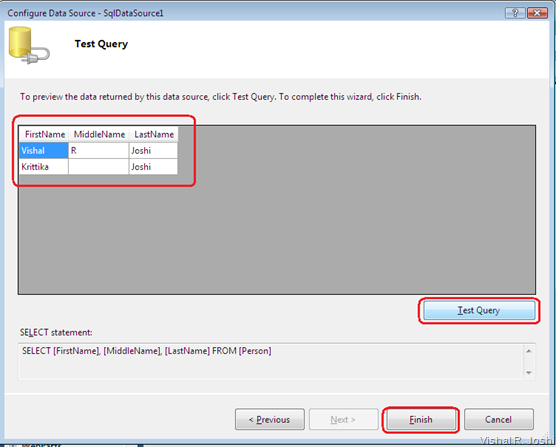
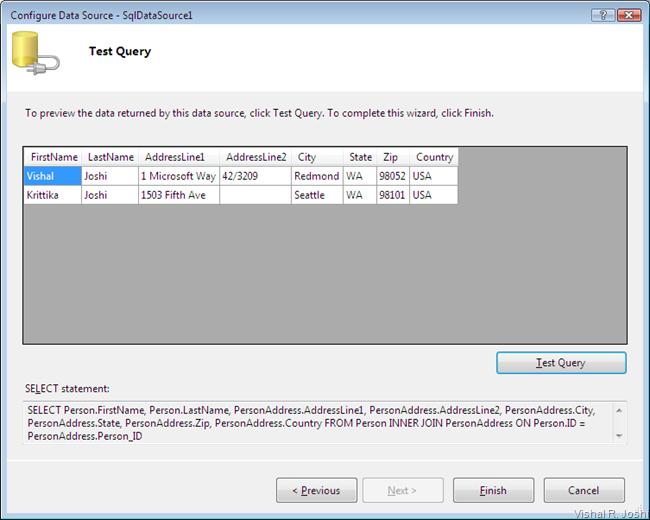
Finally click the �Test Query� button to make sure your query is yielding results as shown below and click �Finish�

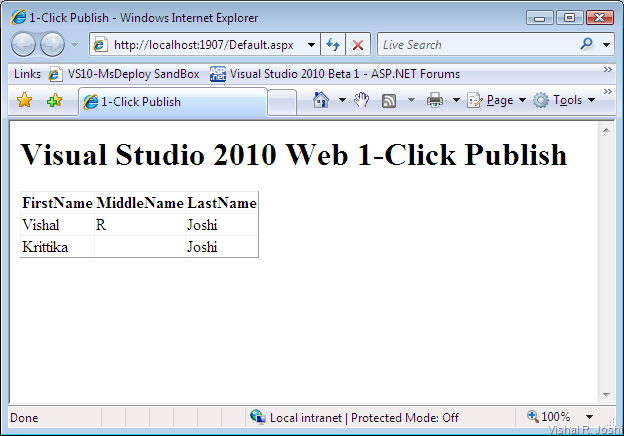
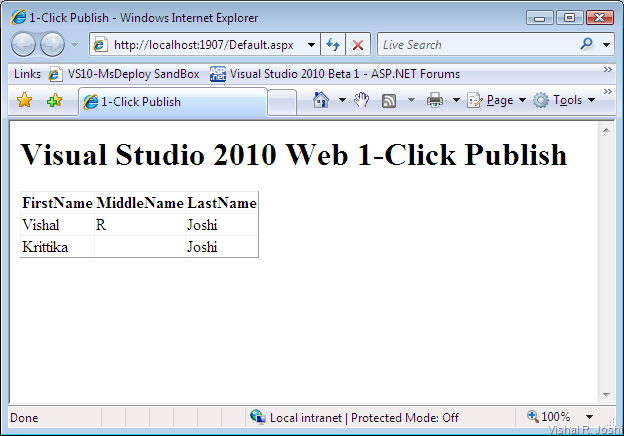
Now if you select Default.aspx in the Solution Explorer and Hit Ctrl+F5 then you should see our web application up and running as shown below�

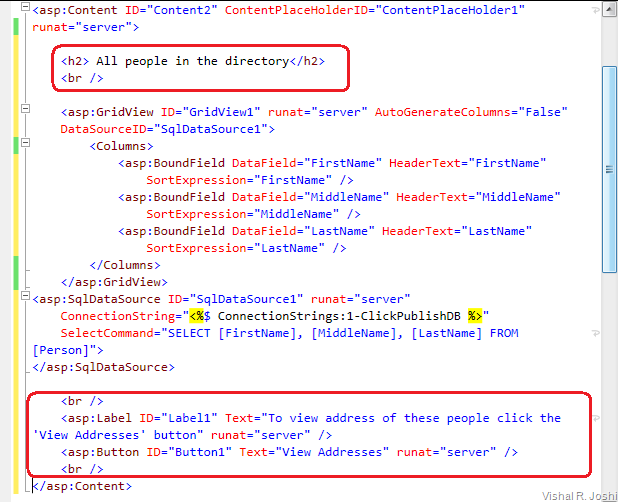
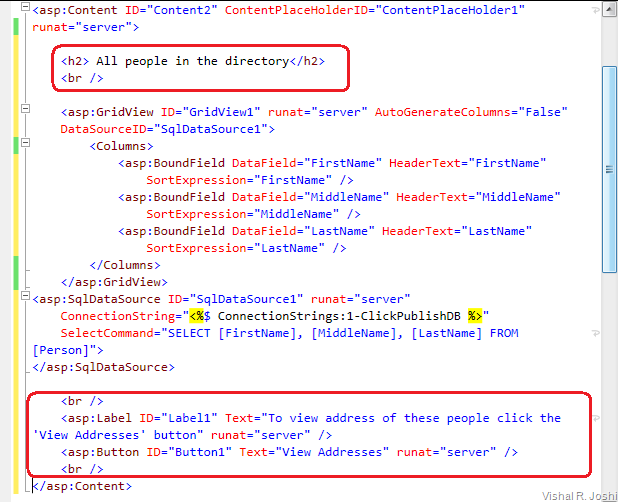
Now let us put some reasonable headings etc to the page by going into the source view of Default.aspx (by clicking the source button at the bottom of the page...
Type in the code as shown below and switch to �Design View� again to preview your page:

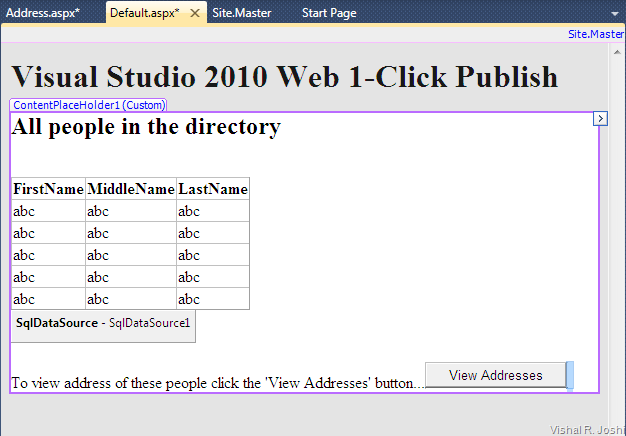
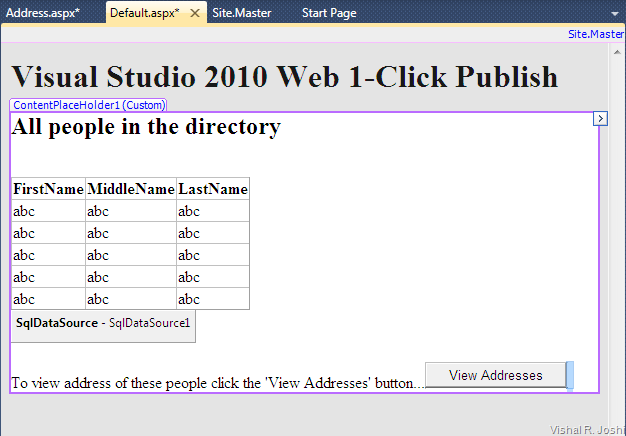
The preview should look as below�

Now what we want to achieve is that when user clicks �View Addresses� button we want to be able to show a page with Persons with their Address details�
8. Add additional web page and use DataView to display more data
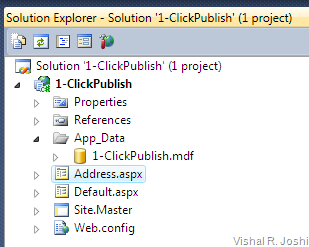
For this let us add a new "Web Content Form� called �Address.aspx� which also uses the Site.Master� Once we do so then our solution explorer should look as below:

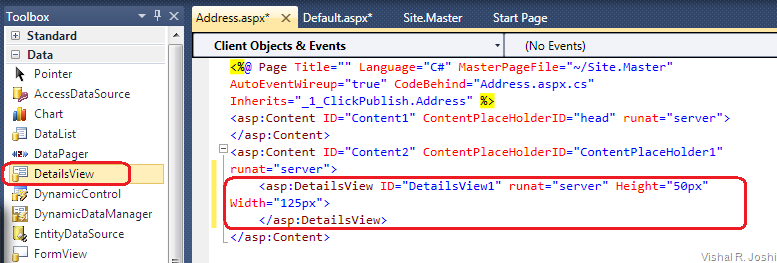
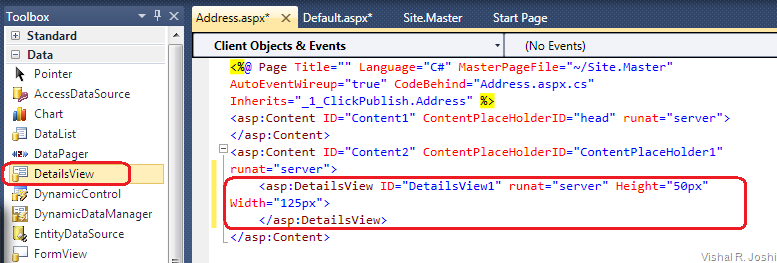
Let us double click Address.aspx and open it in the �Source View� and this time drag and drop a details view from the toolbar, which will make the page look as below:

Let us switch back to design view and try to add a SQL data source similar to the one we added for Default.aspx�
9. Use QueryBuilder to fetch data from multiple tables
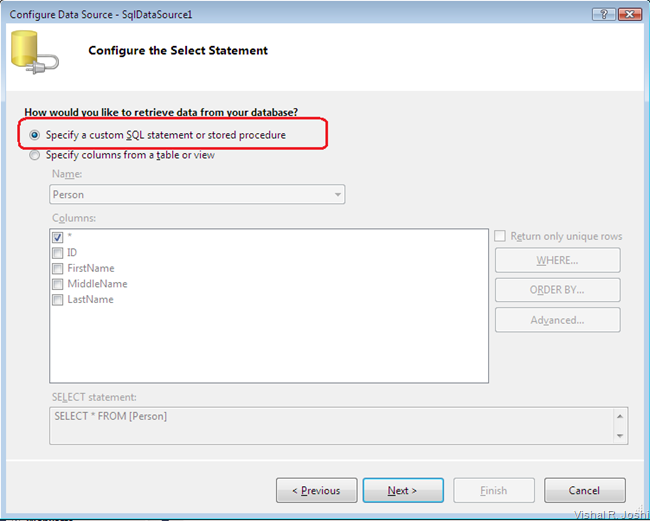
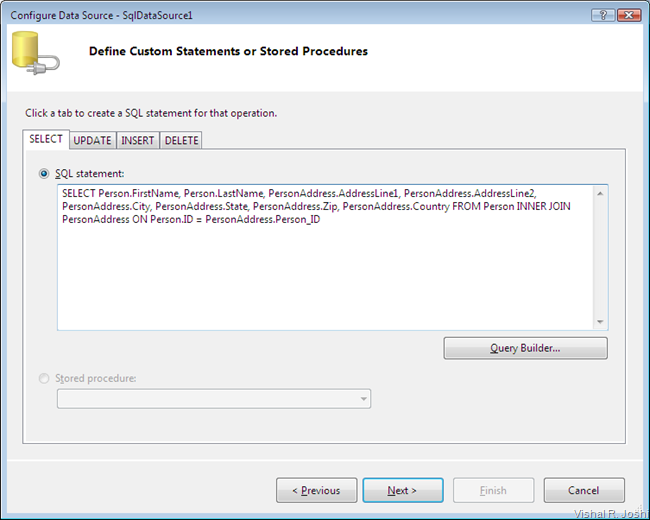
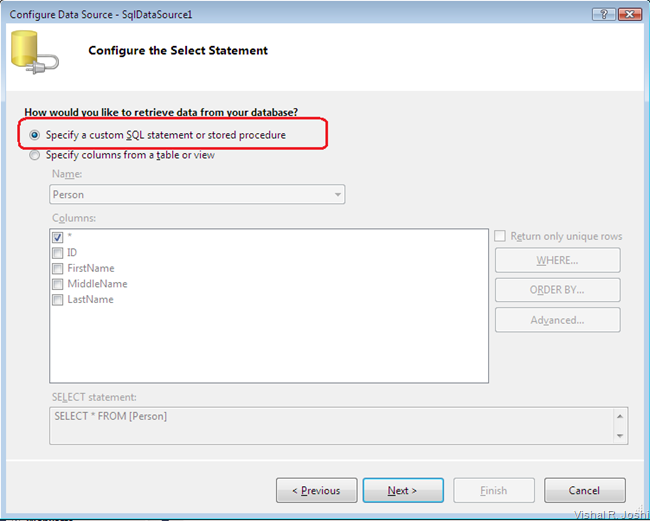
Although this time we want to be able to show the content of not only the PersonAddress table but also want to get First Name and Last Name from the Person table� Hence on the �Configure Select Statements� step of the datasource wizard we will try to add a custom SQL Query to the datasource by following below steps:

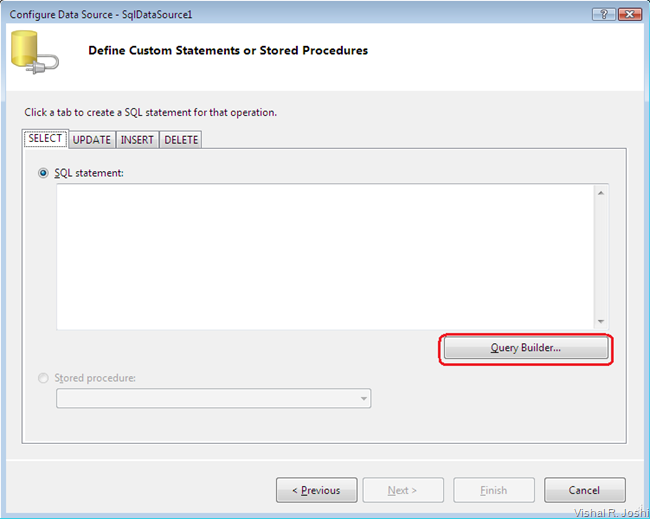
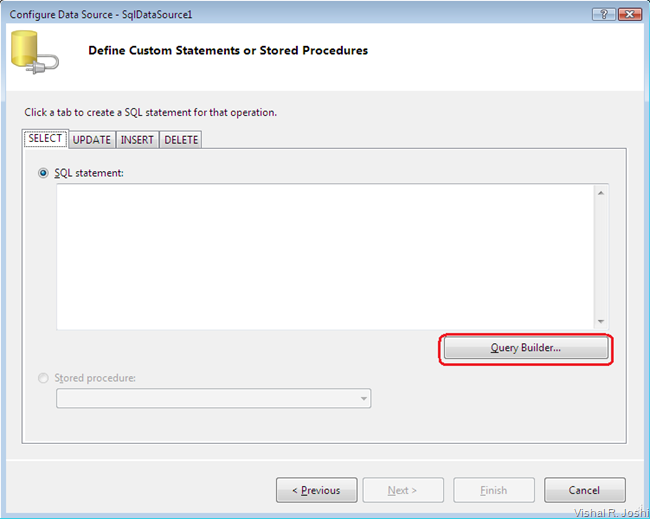
On clicking next on the dialog you will get an opportunity to select a query builder as shown below:

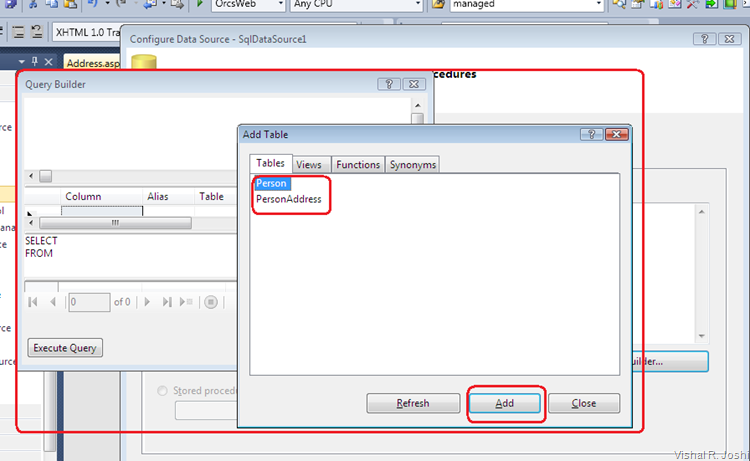
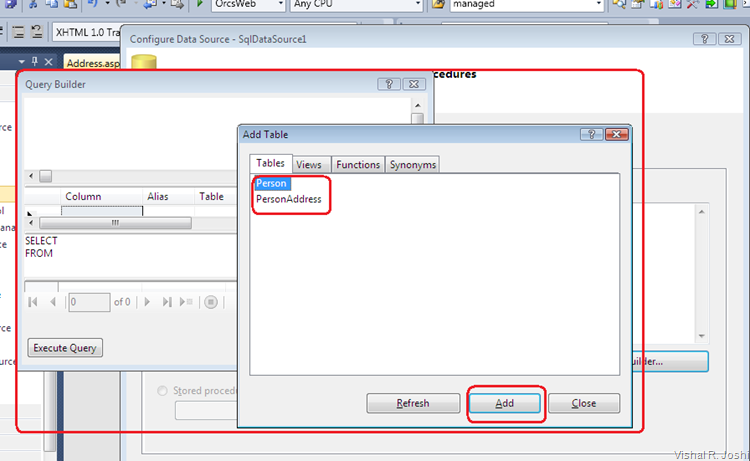
On clicking the query builder you will be asked to �Add tables�� Add both �Person� and �PersonAddress� tables by clicking the Add button as shown below:

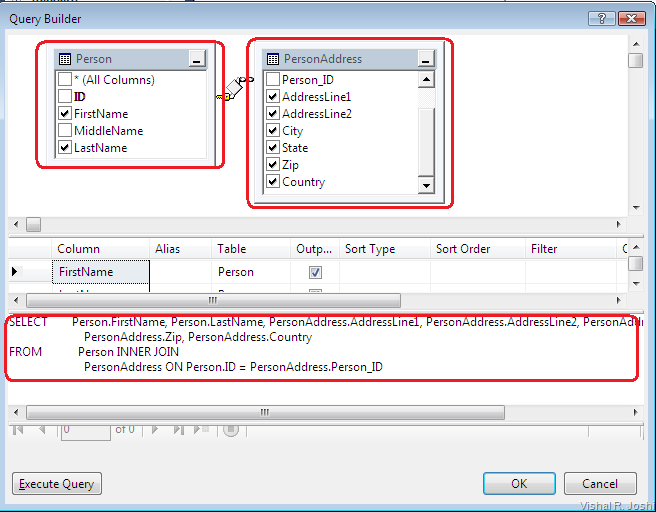
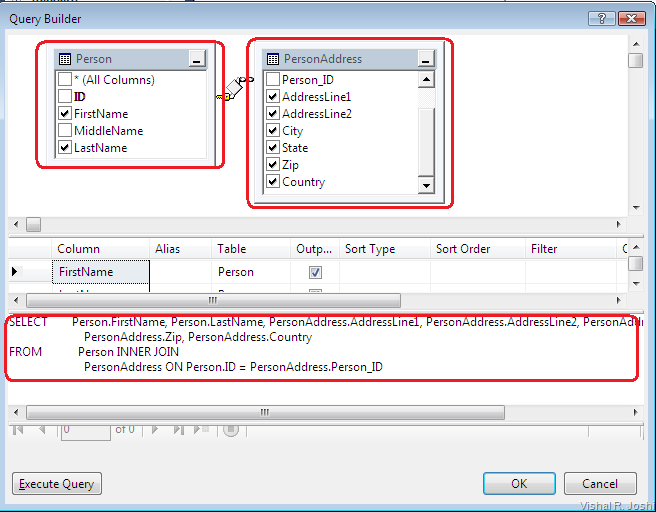
Now the two tables will get added to the query builder� In the query builder now feel free to select the columns you want to display in the detailed view� Also note how the query builder is building the SQL statements on your behalf�

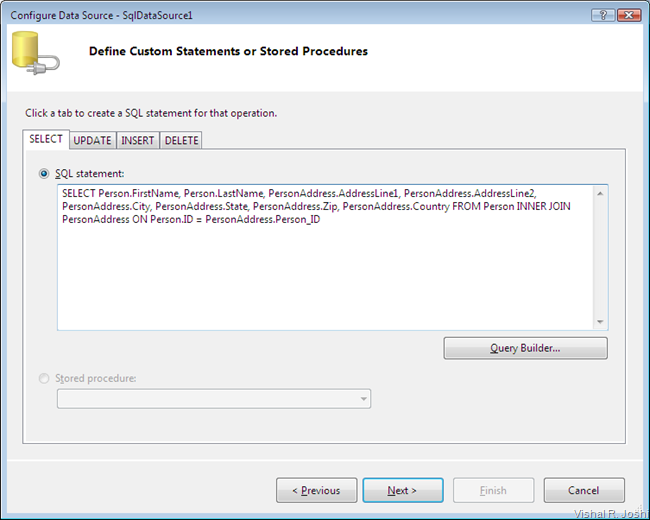
Click �OK� on query builder and you should be taken back to the SQL Data source configuration wizard

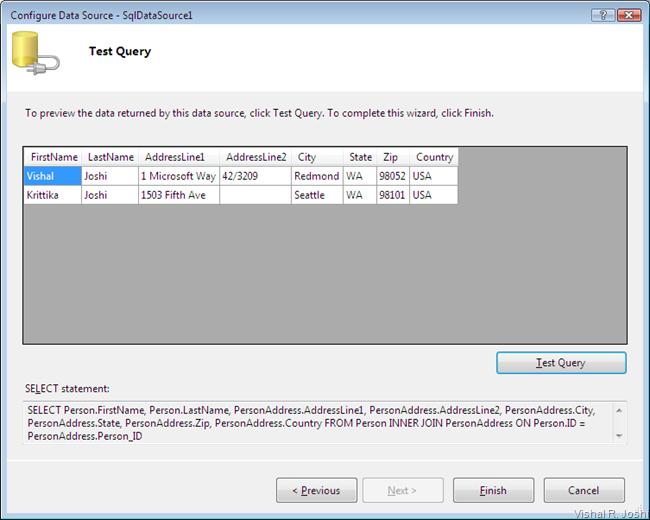
Notice that now the query is populated, click �Next�� As we did for default.aspx, test your query and make sure that the data is getting retrieved�
You should now be seeing following dialog:

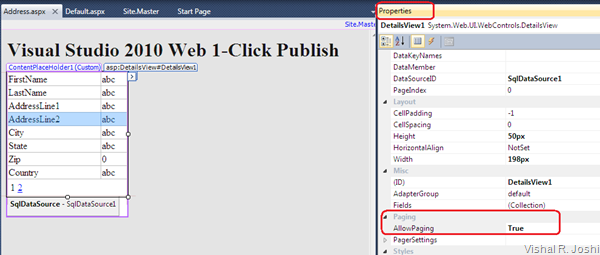
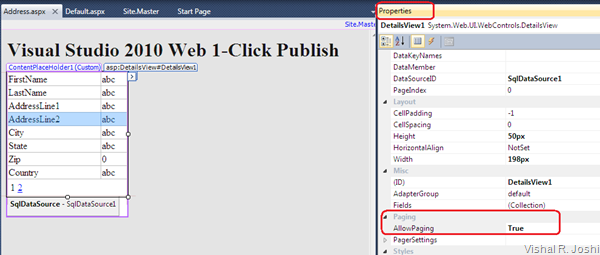
Click �Finish� now� In the �Design View� now click on the �DetailsView� control and click �F4��. This should launch the properties pane for the �DetailsView� as shown below:

In the Properties of the DetailsView1 control set �AllowPaging�= True� This will allow your page to iteratively move between addresses instead of just showing one address�
10. Use AJAX to refresh only parts of the page rather than complete page
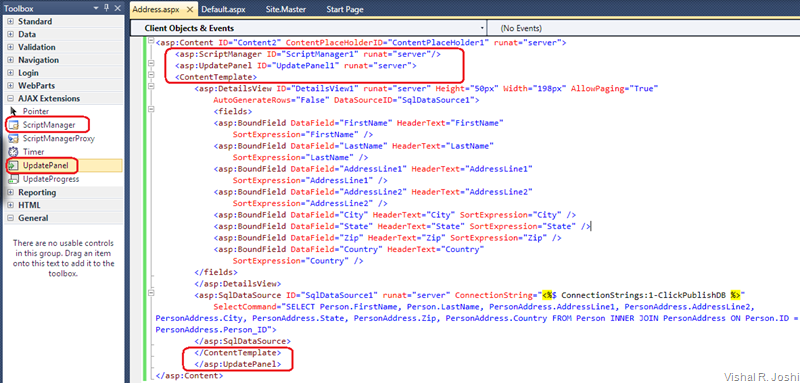
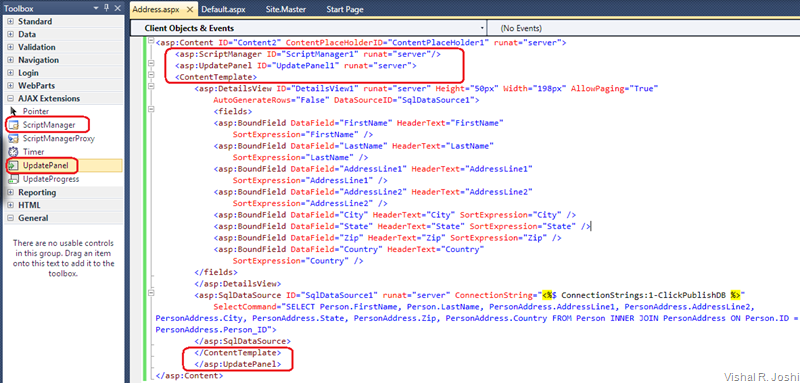
Now let us switch to the source view and add quick AJAX capabilities to the page so that the entire page does not get refreshed every time you change the pagination on the Details View� To do this put the below specified code to your page�

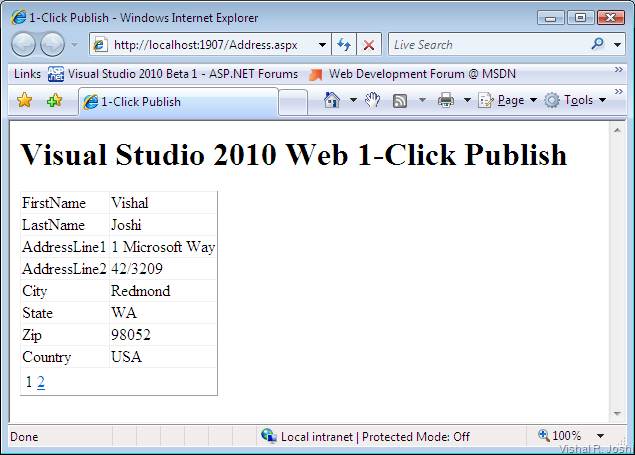
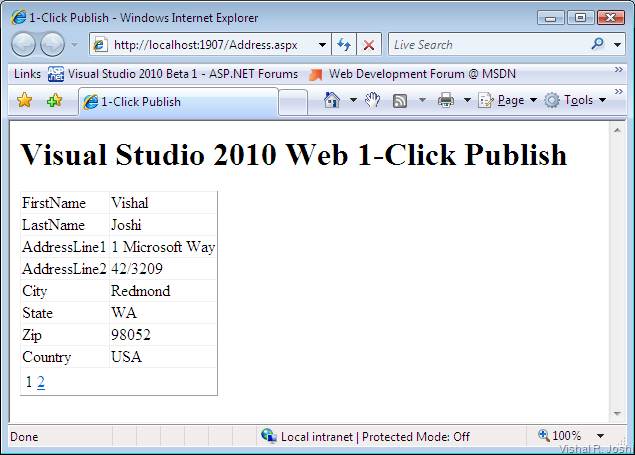
Once you do this you should be good to test your �Address.aspx� page� To test your �Address.aspx� page simply select it in the solution explorer and hit �Ctrl+F5�� You should now be able see your page as below:

11. Hook up various pages and complete the experience�.
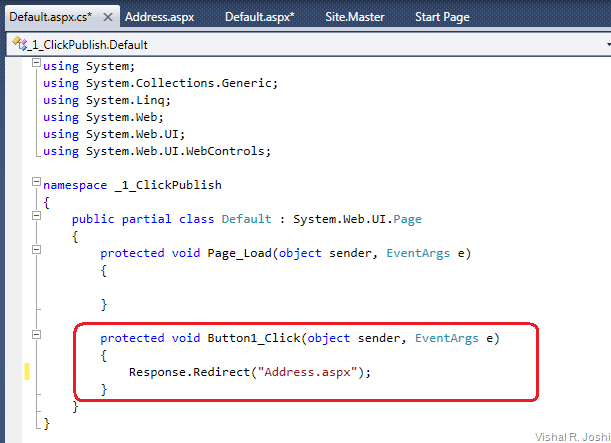
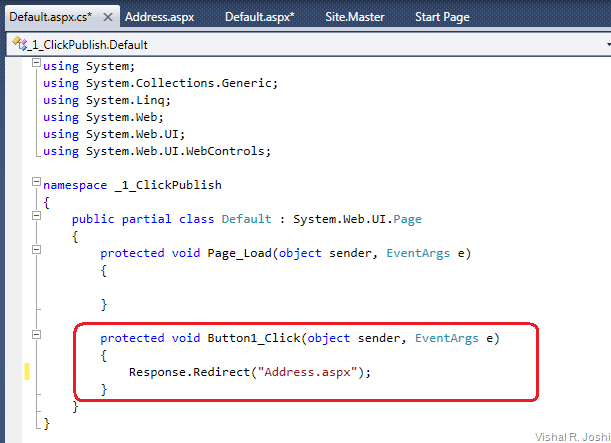
Now finally we want to link the Default.aspx Page to Address.aspx page by click of �View Addresses� button� To do this let us open �Default.aspx� page in Design View and double click the �View Addresses� button� This will open the Default.aspx.cs page with the Button Click event hooked up� We can now write Response.Redirect(�Address.aspx�); into the event handler as shown below�

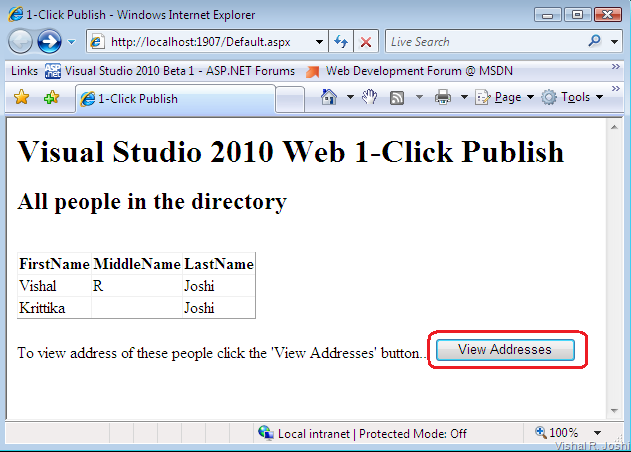
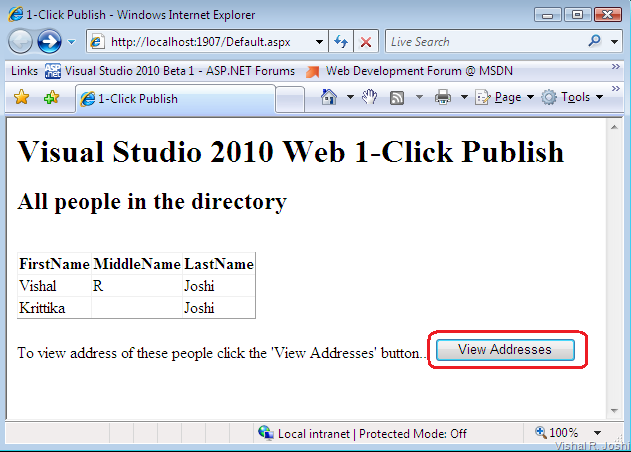
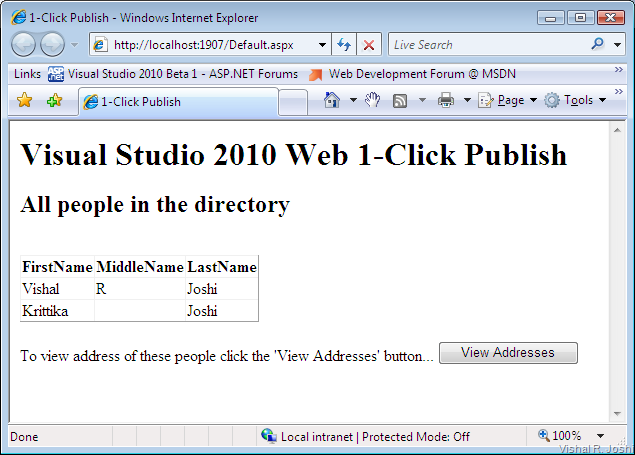
With this we now have a fully functional app connected with backend database� If you now select Default.aspx and hit Ctrl+F5 then you should see the below page":

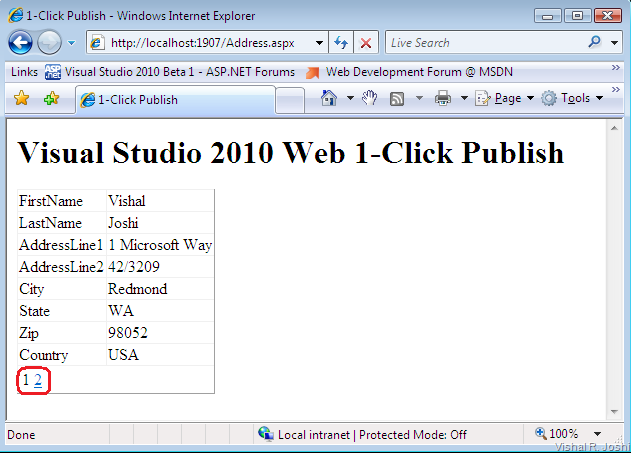
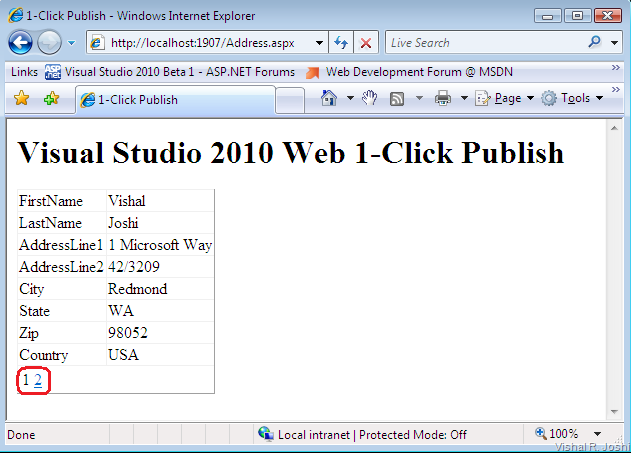
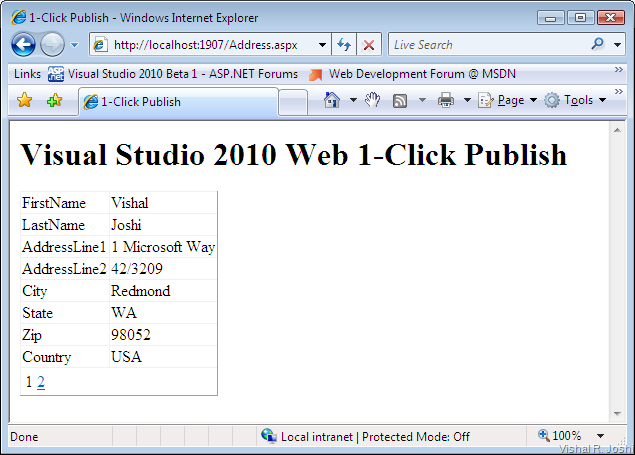
On clicking the �View Addresses� button you should be able to see the below page with pagination to view addresses one after another:

With you web application should be ready to be deployed�
Hope this walkthrough was useful!!
-Vishal









![image_thumb10[2] image_thumb10[2]](http://lh5.ggpht.com/_E8t3edIzcC8/SiNEGQzg9cI/AAAAAAAAA4s/vjt6qNo8U-E/image_thumb10%5B2%5D%5B2%5D.png?imgmax=800)