saya akan share cara membuat aplikasi chatting secara realtime menggunakan firebase dan jQuery.
Kemarin2 saya pernah juga share apilikasi chatting menggunakan AJAX dan WebSocket. Nah sekarang ada yang lebih ajip lagi yaitu memanfaatkan database realtimenya firebase, cuma bermodal HTML, CSS & JS saja sudah jadi :) sobat juga bisa mengkonversinya misalnya menjadi aplikasi android (apk).
Ok langsung saja brikut langkah-langkahnya:
1. Membuat Firebase App
- Menuju website firebase https://www.firebase.com
- Terus login atau daftar dulu.
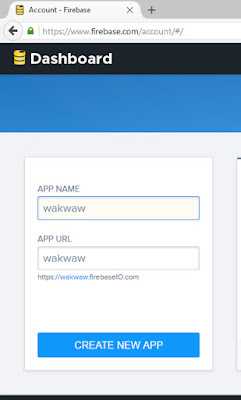
- Setelah login maka akan muncul tampilan dashboard, trus sobat tinggal membuat app baru dengan mengisi app name dan app url seperti gambar dibawah trus klik tombol create new app
Setelah appnya jadi, lalu klik tombol manage app seperti gambar di bawah
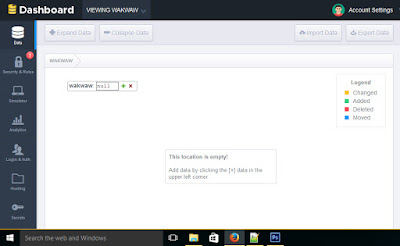
Maka akan mucul tampilan seperti gambar dibawah
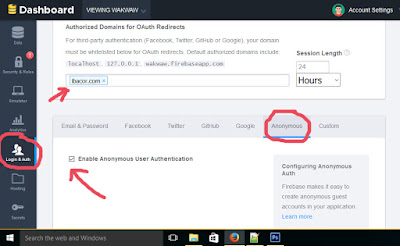
Klik menu login & auth, lalu masukan nama domain sobat yang di ijinkan untuk menggunakan app ini. Terus klik tab anonymous dan centang enable anonymous user autentication seperti gambar dibawah., tujuannya agar nanti aplikasi yang kita buat bisa melakukan write & read tanpa harus login.
Membuat aplikasi chattingnya
Pertama2 kita buat file css.y misalnya wakwaw.css lalu masukan code dibawah ini:
@import url(http://fonts.googleapis.com/css?family=Montserrat:400,700);
body {
background: #e6e2d6;
font-family: Helvetica, Arial, sans-serif;
}
#chatws {
margin-top: 100px
}
#chatws .tabs {
display: block;
background: #09776C;
color: #fff;
position: fixed;
width: 100%;
top: 0px;
left: 0px;
z-index: 99999999999999;
background: #075e55;
padding: 10px
}
#chatws .chat #message_box {
white-space: pre-line;
line-height: 0;
position: relative;
bottom: 50px;
}
#chatws .bubble-left,
#chatws .bubble-right {
line-height: 100%;
display: block;
position: relative;
padding: .5em;
-webkit-border-radius: 11px;
-moz-border-radius: 11px;
border-radius: 5px;
margin-bottom: 1.5em;
clear: both;
max-width: 80%;
border: 1px solid #dadada
}
#chatws #message_box p {
margin: 0;
}
#chatws .bubble-left {
float: left;
margin-right: 10%;
background: #fff;
}
#chatws .bubble-left .name {
display: block;
color: #42A1FF
}
#chatws .bubble-right {
float: right;
margin-left: 10%;
background: #e2ffc7;
}
#chatws .chat #message_box .name {
margin-bottom: 6px;
}
#chatws .chat #message_box .date {
color: #777;
display: block;
margin-top: 6px;
font-size: 10px;
text-align: right;
}
#chatws .chat #message_box .msgc {
color: #333;
}
#chatws .chat #msg_form {
padding-top: 1.5px;
display: block;
}
#chatws .chat input {
display: inline-table;
border-radius: 0;
background-color: #fbfbfb;
padding: 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
border: 3px solid rgba(0,0,0,0);
position: fixed;
bottom: 0px;
-webkit-box-shadow: 0px -2px 4px 2px rgba(0, 0, 0, .1);
-moz-box-shadow: 0px -2px 4px 2px rgba(0, 0, 0, .1);
box-shadow: 0px -2px 4px 2px rgba(0, 0, 0, .1);
}
#chatws .chat input#name {
width: 30%;
left: 0px;
}
#chatws .chat input#message {
width: 70%;
right: 0px;
}
Lalu kita buat file index.html, brikut codenya:
<!DOCTYPE html>
<html>
<head>
<!-- CSS -->
<link href="wakwaw.css" rel="stylesheet"/>
</head>
<body>
<!-- HTML -->
<div id="chatws">
<div class="tabs">Wakwaw</div>
<div class="chat">
<div id='message_box'>
<!-- Display messages -->
</div>
<form id="msg_form">
<input id="name" type="text" placeholder="Name.." />
<input id="message" type="text" placeholder="Message.." />
<button type="submit" id="save" style="display:none">Send</button>
</form>
</div>
</div>
<!-- jQuery -->
<script src="//code.jquery.com/jquery-2.1.3.min.js"></script>
<!-- Include Firebase Library -->
<script src="https://cdn.firebase.com/js/client/2.2.3/firebase.js"></script>
<!-- chats JavaScript -->
<script src="wakwaw.js"></script>
</body>
</html>
sekarang kita buat file javascript.y untuk configurasi ke firebase app.y agar kita bisa melakukan read & write ke database firebasenya. Kita berinama file js.y dengan nama wakwaw.js sama seperti di index.html
Membuat referensi firebase:
- Full code:
//create firebase reference
var dbRef = new Firebase("https://wakwaw.firebaseio.com/");
var chatsRef = dbRef.child('chats')
//load older conatcts as well as any newly added one...
chatsRef.on("child_added", function(snap) {
console.log("added", snap.key(), snap.val());
document.querySelector('#message_box').innerHTML += (chatHtmlFromObject(snap.val()));
});
//save chat
document.querySelector('#save').addEventListener("click", function(event) {
var a = new Date(),
b = a.getDate(),
c = a.getMonth(),
d = a.getFullYear(),
date = b + '/' + c + '/' + d,
chatForm = document.querySelector('#msg_form');
event.preventDefault();
if (document.querySelector('#name').value != '' && document.querySelector('#message').value != '') {
chatsRef
.push({
name: document.querySelector('#name').value,
message: document.querySelector('#message').value,
date: date
})
chatForm.reset();
} else {
alert('Please fill atlease name or message!');
}
}, false);
//prepare conatct object's HTML
function chatHtmlFromObject(chat) {
console.log(chat);
var bubble = (chat.name == document.querySelector('#name').value ? "bubble-right" : "bubble-left");
var html = '<div class="' + bubble + '"><p><span class="name">' + chat.name + '</span><span class="msgc">' + chat.message + '</span><span class="date">' + chat.date + '</span></p></div>';
return html;
} - Sekarang kita tinggal coba buka aplikasi chatting.y. Database yang di firebasenya masih kosomg seperti gambar dibawah ini

- Lalu kita coba mulai cahttingan, dengan cara memasukan nama dan message lalu enter. Jika database yang di firebase terisi seperti digambar ini berarti sukse ^___^.

Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :