Menampilkan Grafik (Bar Chart) dengan Google Charts pada Web atau Blog sepertinya akan segera populer. Google Charts memungkinkan kita membuat Charts dengan Javascript pada Halaman Web atau Blog kita, dengan syarat Web atau Blog tersebut harus ada di Hosting atau mesin server yang online. Seperti biasa raksasa software Google selalu rajin merilis layanan software baru berbasis Web yang bisa digunakan secara gratis dan sangat bermanfaat.
Google Charts sendiri masih dalam versi Beta, artinya masih mungkin berkembang lebih bagus dan lebih lengkap lagi. Tetapi tidak ada salahnya coba kita pelajari sedini mungkin perkembangan software agar tidak ketinggalan.
Kali ini kita coba gunakan Google Charts untuk membuat Grafik Batang (Bar Chart), kita buat barchart.html dengan isi kode program berikut ini :
<html>
<head>
<script src="https://www.google.com/jsapi" type="text/javascript"></script><script type="text/javascript"></head> <body> <div id="chart_div1" style="height: 300px; width: 450px;"></div>
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart1);
function drawChart1() {
var data = google.visualization.arrayToDataTable([
['Year', 'Avanza', 'Xenia'],
['2004', 12000, 10000],
['2005', 15000, 11000]
]);
var options = {
title: 'Penjualan Mobil Astra',
hAxis: {title: 'Tahun', titleTextStyle: {color: 'red'}}
};
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div1'));
chart.draw(data, options);
}
</script>
</body>
</html>
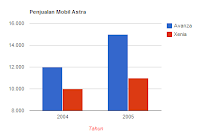
Hasilnya seperti ini :
Grafik yang sangat menarik dan mudah dibuat.
Project selengkapnya silakan didownload. Jika kesulitan mendownload, seperti ini caranya.
File HTML tersebut siap diklik dua kali dan berjalan langsung pada Browser dengan syarat komputer dalam keadaan terkoneksi ke Internet dan menggunakan Web Browser yang cukup populer dan versi terbaru. Misalnya Google Chrome, Mozilla Firefox atau Opera.
Semoga bermanfaat.
Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :