Setelah sebelumnya membuat rancangan database penjualanya sekarang nanti kita akan mendesain interface aplikasinya dan menu-menu untuk aplikasi penjualan. Bagi yang belum membuat rancangan databasenya silahakan merujuk ke halaman Membuat Aplikasi Penjualan (POS) dengan Delphi Part1, dan agar dapat mengkuti artike ini karena prosesnya ada beberapa tahap sehingga saya bagi beberapa part.
Dalam perancangan menu dan tampilan aplikasi sangat dasarankan kita berpikir sebagai pengguna aplikasi penjualan, sehingga kita mengetahui apa yang dibutuhkan pengguna ketika memakai aplikasi yang telah kita buat dan tidak membingunkan pengguna aplikasi. Membuat desain yang informatif dan nyaman untuk pengguna bisa dilakukan dengan memberikan Hint ( penjelasan kegunaan tombol atau komponen) pada desain yang kita buat.
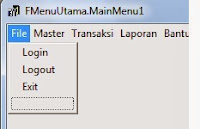
Pertama kita akan membuat desain Menu Utama pada aplikasi. Desain seperti pada gambar dibawah atau desain sesuai keinginan anda.
Tambahkan komponen TMainmenu kemudian klik 2X. Isi dari tiap menu tersebut adalah dapat dilihat pada gambar dibawah.
1. Menu File
2. Menu Master
3. Menu Transaksi
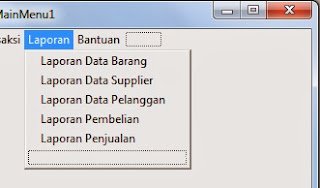
4. Menu Laporan
5. Menu Bantuan
Tambahkan hint pada setiap menu dengan cara pilih menu kemudian atur properties hint. Misal menu backup saya pilih kemudian properties hint saya isi dengan " Lakukan Backup/restrore untuk menjaga keamanan data"
Menu utama sudah dibuat. kemudia tambahkan komponen TToolbar pada form yang nantinya untuk meletakan tolmol tombol shortcut. Dan tambahkan juga TImageList untuk menampung Icon yang nantinya diletakan ditoolbar. Lihat gambar dibawah ini.
Agar bisa tampilan seperti di atas properties yang harus diatur sebagai berikut:
- Komponen TToolbar tambahkan button sebanyak 6 Button dengan cara klik kanan pada komponen kemudian pilih New Button. Atur Propertis Caption dan Hint pada setiap Button sesuai dengan nama-nama tombol diatas. Kemudian pada komponen TToolBar propertis showcaption diubah menjadi True.
- Pada komponen TImageList atur propertis height dan width diganti angka 36. Kemudian tambahkan icon pada ImageList dengan klik 2x komponen kemudian masukan icon dengan extensi .bmp. Lalu tekan OK.
- Pada komponen TToolbar propertis Image diisi dengan ImageList1.
- Kemudian pada atur ImageIndex pada setiap Button yang ada di ToolBar sesuai keinginan.
- Atur height Toolbar sesuai dengan tampilan.
- Kemudian Simpan dengan nama Umainmenu.Pas
Pembuatan Menu Utama sudah selesai. Apabila nanti dijalankan maka hasil akan seperti dibawah ini.
Proses ini masih tahap awal jadi masih ada beberapa proses. Untuk Peroses Selanjutnya nanti Mendesain Form-Form yang dibutuhkan aplikasi. Jadi ikuti terus prosesnya sampai selesai ... :D.
Artikel ini di peruntukan untuk pemula. Untuk para yang sudah master berikan masukan saja. Karena mungkin artikel yang saya buat ini adalah sampah bagi para master. :D.
Download Source Code
Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :