Berbicara tentang penyajian data dalam bentuk visual, cara paling mudah untuk membuat orang lain mengerti data kita adalah penyajian dalam bentuk grafik / diagram.Kalau kita membuat grafik pada Microsoft Excell, tentunya sudah disediakan fasilitas untuk menerjemahkan data yang diinput dalam cell-cell, kemudian akan dibuat grafik.
Nah sekarang bagaimana caranya membuat grafik dalam seuah aplikasi web ?. Pada tutorial sebelumnya, kita juga telah mengdiskusikan cara pembuatan grafik dengan bantuan script php untuk memanggil data dari database serta plugin chartnya menerjemahkannya dalam bentuk grafik yang kita inginkan. Silahkan lihat tutorial pembuatan grafik lainnya :Tutorial-tutorial diatas tidak menggunakan teknik parsing data JSON. Tidak ada persoalan kalau kita tidak menggunakan teknik JSON. Namun teknik parsing data JSON akan membuat penyajian grafik menjadi lebih cepat.
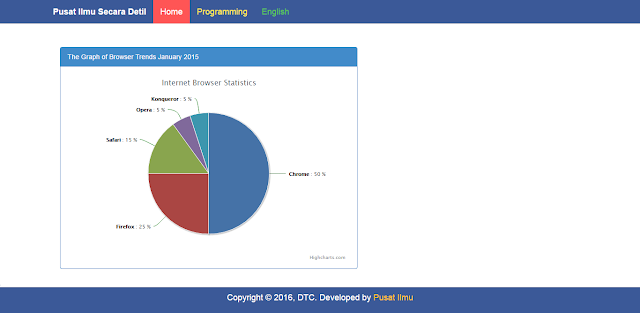
Studi Kasus yang diangkat dalam tutorial kali ini masih sama seperti tutorial sebelumnya. Namun disini hanya menambahkan teknik parsing data dengan JSON. Berikut ini adalah target keluaran yang akan kita bahas dalam tutorial kali ini seperti yang ditunjukkan oleh Gambar.1 dibawah ini : |
| Gambar.1 |
Seperti yang terlihat pada Gambar.1, kita masih menyajikan grafik lingkaran atau pie chart untuk menghitung persentase dari penggunaan browser yang paling umum digunakan.Jika anda melihat tutorial sebelumnya, tidak ada perbedaan, kecuali pada tutorial kali ini ditampilkan label dan teknik parsing datanya yang berbeda.
Langkah-langkahnya
1. Create database
Buatlah database seperti script dibawah ini dengan nama database dbgraph dan tabel browser yang berisikan tiga field : id, browsername dan total.CREATE TABLE IF NOT EXISTS `browser` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`browsername` varchar(30) NOT NULL,
`total` int(11) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=6 ;
INSERT INTO `browser` (`id`, `browsername`, `total`) VALUES
(1, 'Chrome', 50),
(2, 'Firefox', 25),
(3, 'Safari', 15),
(4, 'Opera', 5),
(5, 'Konqueror', 50);
2. Create file datagraph.php
File ini bertujuan untuk mengambil data dari database dan akan diparsing ke file yang memanggilnya dalam bentuk JSON.<?php
$con=mysqli_connect("localhost","root","","dbgraph");
if (!$con) {
die('Could not connect: ' . mysql_error());
}
$result = mysqli_query($con,"SELECT browsername, total FROM browser");
$rows = array();
while($r = mysqli_fetch_array($result)) {
$row[0] = $r[0];
$row[1] = $r[1];
array_push($rows,$row);
}
print json_encode($rows, JSON_NUMERIC_CHECK);
mysqli_close($con);
?>
Hasil data yang dipanggil dalam database akan dibuat dalam format JSON seperti dibawah ini :[["Chrome",50],["Firefox",25],["Safari",15],["Opera",5],["Konqueror",50]]
3. Pembuatan properti untuk Chart dan memanggil data JSON
Karena grafik akan disajikan dalam bentuk lingkaran, maka harus diset type : pie pada bagian series. Untuk penjelasan lebih lanjut tentang properti pada plugin Higchart, silahkan baca tutorial : Membuat Diagram Lingkaran dengan PHP MySQL.<script type="text/javascript">
$(document).ready(function() {
var options = {
chart: {
renderTo: 'mygraph',
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: 'Web Sales & Marketing Efforts'
},
tooltip: {
formatter: function() {
return '<b>'+ this.point.name +'</b>: '+ this.percentage +' %';
}
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: 'green',
formatter: function()
{
return '<b>' + this.point.name + '</b>: ' + Highcharts.numberFormat(this.percentage, 2) +' % ';
}
},
showInLegend: true
}
},
series: [{
type: 'pie',
name: 'Browser share',
data: []
}]
}
$.getJSON("datagraph.php", function(json) {
options.series[0].data = json;
chart = new Highcharts.Chart(options);
});
});
</script>
Perhatikan pada bagian baris terakhir, disini kita memanggil file datagraph.php, data dari file tersebut sudah berbentuk dalam format JSON. Inilaha yang membedakan tutorial pembuatan pie chart sebelumnya dengan tutorial pembuatan pie chart kali ini.
4. Membuat id unique atau div element
Tujuannya agar dirender untuk diterjemahkan dalam bentuk grafik. Letakkan kode tersebut dalam tag <body></body>. Dalam tutorial kali ini, kita meletakkannya pada class panel dalam framework Bootstrap.<div class="panel panel-primary">
<div class="panel-heading">The Graph of Browser Trends January 2015</div>
<div class="panel-body">
<div id ="mygraph"></div>
</div>
</div>
Complete Source Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="ilmu-detil.blogspot.com">
<title>Bootstrap Graph Using Highcharts </title>
<!-- Bagian css -->
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/css/ilmudetil.css">
<script src="assets/js/jquery-1.10.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var options = {
chart: {
renderTo: 'mygraph',
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: 'Web Sales & Marketing Efforts'
},
tooltip: {
formatter: function() {
return '<b>'+ this.point.name +'</b>: '+ this.percentage +' %';
}
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: 'green',
formatter: function()
{
return '<b>' + this.point.name + '</b>: ' + Highcharts.numberFormat(this.percentage, 2) +' % ';
}
},
showInLegend: true
}
},
series: [{
type: 'pie',
name: 'Browser share',
data: []
}]
}
$.getJSON("datagraph.php", function(json) {
options.series[0].data = json;
chart = new Highcharts.Chart(options);
});
});
</script>
<script src="assets/js/highcharts.js"></script>
<script src="assets/js/exporting.js"></script>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">
Pusat Ilmu Secara Detil</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-left">
<li class="clr1 active"><a href="index.html">Home</a></li>
<li class="clr2"><a href="">Programming</a></li>
<li class="clr3"><a href="">English</a></li>
</ul>
</div>
</div>
</nav>
</br></br></br></br>
<!--- Bagian Judul-->
<div class="container" style="margin-top:20px">
<div class="col-md-7">
<div class="panel panel-primary">
<div class="panel-heading">The Graph of Browser Trends January 2015</div>
<div class="panel-body">
<div id ="mygraph"></div>
</div>
</div>
</div>
</div>
<script src="assets/js/highcharts.js"></script>
<script src="assets/js/jquery-1.10.1.min.js"></script>
<div class="navbar navbar-default navbar-fixed-bottom footer-bottom">
<div class="container text-center">
<p class="text-center">Copyright © 2016, DTC. Developed by <a href="https://ilmu-detil.blogspot.com/">Pusat Ilmu</a></p>
</div>
</div>
</body>
</html>