Pemahaman dari Content Management System (CMS)
Content Management System (CMS), adalah sistem yang digunakan untuk mengelola dan memfasilitasi proses menciptakan, update, dan konten penerbitan bersama-sama (manajemen konten kolaboratif).
Konten mengacu pada informasi dalam bentuk teks, grafik, gambar serta dalam format lain yang perlu dikelola dengan tujuan memfasilitasi proses pembuatan,
pembaharuan, distribusi, pencarian, analisis, dan meningkatkan fleksibilitas untuk diubah menjadi bentuk lain. Terminologi CMS sendiri cukup luas, yang meliputi software aplikasi, database, arsip, workflow, dan alat-alat lainnya yang dapat dikelola sebagai bagian dari mekanisme jaringan perusahaan dan informasi global.
Berikut ini akan membahas bagaimana membuat aplikasi CMS untuk menampilkan koleksi artikel.
Aplikasi ini memungkinkan pengguna untuk mengirim artikel jika dia sudah terdaftar sebagai
anggota dalam penerapannya.
Membuat Database
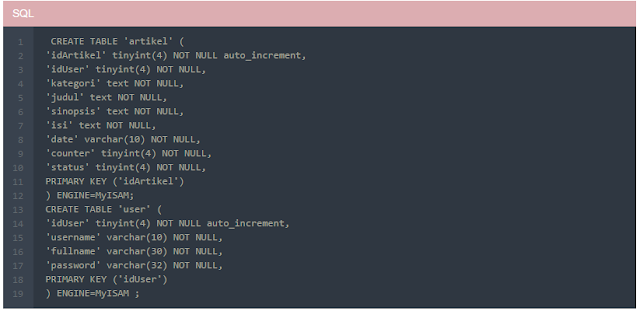
Untuk tujuan ini, database yang diperlukan dengan struktur sebagai berikut:
Nama database: cms
Berikutnya membuat tabel dalam cms database dengan perintah SQL sebagai berikut:
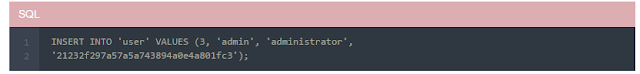
Perintah ini untuk membuat username 'admin' dan passwordnya juga 'admin'.
MEMBUAT Tata Letak
Untuk review mempermudah MEMBUAT tata letak Dari Aplikasi, silakan mengunduh tata letak template yang di
http://rosihanari.net/php.php. (Tata letak nya pun hasil temuan unduhan Dari situs berbaring, maklum si empunya
gak bisa desain web, coz ... gak Punya jiwa seni). Oya, Jangan Menghapus folder gaya, KARENA SEMUA desain tata letak diatur Oleh CSS Yang ADA folder hearts tersebut. Selanjutnya, berkas buat header.php Dan footer.php Dari tata letak berkas tersebut. Caranya Adalah DENGAN Membuka File index.htm Dari berkas Yang diunduh Tadi DENGAN notepad ATAU editor teks lain. Untuk review MEMBUAT berkas header.php Caranya DENGAN kode mengcopy html index.htm Mulai dari pagar differences Sampai PADA <div id = "column2">. Selanjutnya sisipkan kan Ke Halaman baru Dari editor teks Lalu Simpan DENGAN Nama File header.php. Lalu sesuaikan naskah header.php tersebut skrip DENGAN Di Bawah Penyanyi. (Perhatikan Teks Yang berwarna merah)
header.php
<? session_start(); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>template: home</title>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-
1" />
<!-- **** Layout Stylesheet **** -->
<link rel="stylesheet" type="text/css" href="style/style104_left.css"
/>
<!-- **** Colour Scheme Stylesheet **** -->
<link rel="stylesheet" type="text/css" href="style/colour2.css" />
</head>
<body>
<div id="main">
<div id="links"><!-- **** INSERT LINKS HERE **** -->
<!�Silakan menambahkan links sendiri -->
<b>::</b> <a href="http://"><b>links</b></a> <b>::</b> <a
href=""><b>links</b></a>
<b>::</b> <a href=""><b>links</b></a>
</div>
<div id="logo"><h1>your company name</h1></div>
<div id="content">
<div id="column1">
<div id="menu">
<h1>menu navigasi</h1>
<ul>
<li><a href="index.php">home</a></li>
<!�- link untuk registrasi user -->
<li><a href="register.php">register</a></li>
<!�- link untuk melihat arsip artikel -->
<li><a href="articles.php">arsip artikel</a></li>
<!�- link untuk login maupun logout -->
<!�- apabila user belum login, link login akan muncul -->
<!-- sedangkan bila sudah login, link logout muncul -->
<li><?
if (isset($_SESSION['idUser'])) $status = "<a
href=logout.php>logout</a>";
else $status = "<a href=login.php>login</a>";
echo $status;
?></li>
</ul>
</div>
<div class="sidebaritem">
<h1>artikel terbaru</h1>
<!-- **** INSERT NEWS ITEMS HERE **** -->
<!-- menampilkan 3 judul artikel terbaru -->
<?
include "dbconnect.php";
$query = "SELECT * FROM artikel WHERE status = 1 ORDER BY
idArtikel DESC LIMIT 0, 3";
$hasil = mysql_query($query);
while ($data3 = mysql_fetch_array($hasil))
{
echo "<p><a
href=view.php?idArtikel=".$data3['idArtikel'].">".$data3['judul']."</a>
</p>";
}
?>
</div>
<!-- menampilkan panel user apabila telah login -->
<!-- dan menyembunyikan panel user bila user belum login -->
<?
if (isset($_SESSION['idUser']))
{
if ($_SESSION['username'] == "admin") $adminpanel = "<li><a
href=\"adminPanel.php\">admin panel</a></li>";
else $adminpanel = "";
$userpanel = "<div id=\"addlinks\">
<h1>member menu</h1>
<ul>
<li><a href=\"submitArticle.php\">kirim
artikel</a></li>
<li><a href=\"editProfile.php\">edit
profile</a></li>".$adminpanel."
</ul>
</div>";
}
else $userpanel = "";
echo $userpanel;
?>
<div class="sidebaritem">
<h1>information</h1>
<!-- silakan isi informasi di sini -->
<p>
Informasi Anda<br>
</p>
</div>
</div>
<div id="column2">
Sedangkan untuk file footer.php, caranya dengan mengcopy tag dari index.htm mulai dari
</div> (setelah akhir dari content� ) sampai dengan tag terakhir. Jangan lupa ubah sendiri
tentang copyright nya.
footer.php
</div>
</div>
<div id="footer">
copyright � 2007 web admin | <a href="mailto:admin@admin.com">admin@admin.com</a> | <a
href="http://validator.w3.org/check?uri=referer">XHTML 1.1</a> | <a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a>
</div>
</div>
</body>
</html>
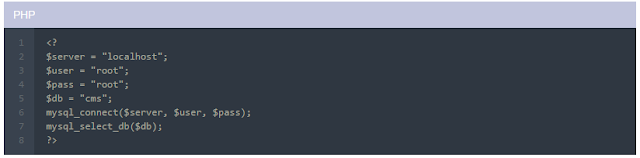
Membuat File Koneksi ke Database (MySQL)
dbconnect.php
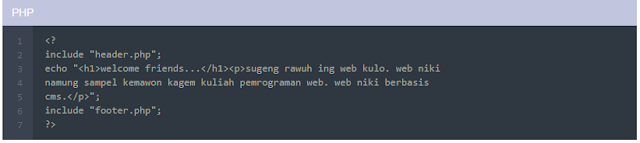
Membuat File Index
Untuk keperluan file home, silakan buat file index.php dengan isi sebarang. Berikut ini contohnya.
index.php
Membuat File Registrasi User
Berikut ini file untuk registrasi user. Terdapat 4 isian, yaitu username yang diinginkan, nama
lengkap, password serta konfirmasi password.
register.php
<?
include "header.php";
?>
<h1>user registration</h1>
<form action="regSubmit.php" method="post">
<div class="row">
<span class="formlabel">username</span>
<span class="forminput"><input type="text" name="username"
/></span>
</div>
<div class="row">
<span class="formlabel">nama lengkap</span>
<span class="forminput"><input type="text" name="fullname"
/></span>
</div>
<div class="row">
<span class="formlabel">password</span>
<span class="forminput"><input type="password" name="password1"
/></span>
</div>
<div class="row">
<span class="formlabel">ulangi password</span>
<span class="forminput"><input type="password" name="password2"
/></span></div>
<div class="row">
<span class="formlabel"></span>
<span class="forminput"><input type="submit" value="submit"
class="submit" /></span>
</div>
</form>
<?
include "footer.php";
?>
berikut ini file regSubmit.php untuk mengolah proses registrasi user.
regSubmit.php
<?
include "dbconnect.php";
include "header.php";
echo "<h1>status registrasi</h1>";
$username = $_POST['username'];
$fullname = $_POST['fullname'];
$password1 = md5($_POST['password1']);
$password2 = md5($_POST['password2']);
// cek konfirmasi password
if ($password1 == $password2)
{
// cek apakah username sudah ada
$query = "SELECT * FROM user WHERE username = '$username'";
$hasil = mysql_query($query);
$data = mysql_num_rows($hasil);
// bila user name belum ada, maka user akan diregister
if ($data == 0)
{
$query = "INSERT INTO user(username, fullname, password)
VALUES('$username', '$fullname', '$password1')";
$hasil = mysql_query($query);
echo "Selamat bergabung dengan kami
<b>".$fullname."</b><br>Silakan Anda login terlebih dahulu";
}
else echo "Nama username tersebut sudah ada.";
}
else echo "Password tidak sama";
include "footer.php";
?>
Membuat File Login
Untuk form loginnya, dapat dilihat pada script berikut ini
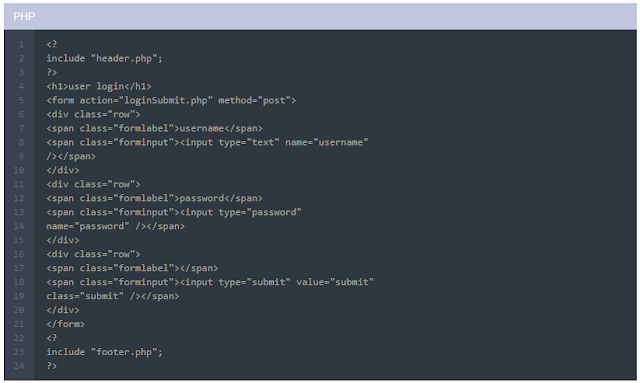
login.php
Sedangkan proses loginnya diatur oleh script loginSubmit.php
loginSubmit.php
<?
session_start();
include "dbconnect.php";
$username = $_POST['username'];
$password = md5($_POST['password']);
$query = "SELECT * FROM user WHERE username = '$username'";
$hasil = mysql_query($query);
$data = mysql_fetch_array($hasil);
// cek password dari database dengan yang dimasukkan ketika login
// bila sama, maka login sukses dan muncul panel user
if ($data['password'] == $password)
{
$_SESSION['idUser'] = $data['idUser'];$_SESSION['username'] = $data['username'];
// bila username = admin, maka akan muncul panel admin
if ($_SESSION['username'] == "admin") $adminpanel = "<li><a
href=\"adminPanel.php\">admin panel</a></li>";
else $adminpanel = "";
$status = "<a href=logout.php>logout</a>";
$userpanel = "<div id=\"addlinks\">
<h1>member menu</h1>
<ul>
<li><a href=\"submitArticle.php\">kirim
artikel</a></li>
<li><a href=\"editProfile.php\">edit
profile</a></li>".$adminpanel."
</ul>
</div>";
include "header.php";
echo "<h1>status login</h1>";
echo "<p>Selamat datang <b>".$data['fullname']."</b>.</p> <p>Anda
berhak untuk mengirim artikel.</p>";
}
else
{
$status = "<a href=login.php>login</a>";
$userpanel = "";
include "header.php";
echo "<h1>status login</h1>";
echo "<p>Password salah atau username tidak terdaftar</p>";
}
include "footer.php";
?>
Membuat File Logout
Untuk keperluan logout, berikut ini adalah scriptnya
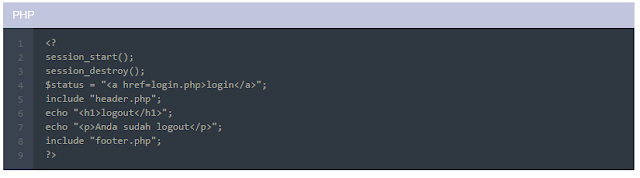
logout.php
Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :