Pada tutorial sebelumnya tentang pembuatan grafik dari database, kita telah mengdiskusikan pembuatan grafik batang (bar chart) dengan menggunakan librari highchart. Dalam hal ini data-data diambil dari database.
Seperti yang disebutkan juga pada tutorial sebelumnya, jenis-jenis grafik pada librari highchart sangat beragam. Salah satu grafik yang termasuk sering digunakan adalah Pie Chart atau yang kita sebut dengan grafik lingkaran. Grafik ini sering digunakan untuk menampilkan data dalam bentuk persentase.
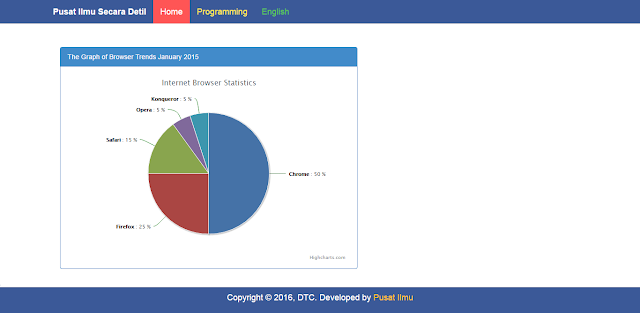
Studi kasus yang diangkat dalam pembuatan grafik lingkaran atau pie chart sama seperti tutorial sebelumnya, yaitu tentang statistik pengguna browser seperti yang ditunjukkan oleh Gambar.1 dibawah ini :
Seperti yang tampak pada Gambar.1, kita memiliki lima jenis browser (Chrome, Firefox, Safari, Opera, Konqueror) yang ditampilkan dalam bentuk persentase. Data-datanya diambil dari sisi database.
Untuk layout interfacenya digunakan Bootstrap dan untuk librari grafiknya seperti yang disebutkan diatas digunakan highchart dengan tipe grafik yang berbentuk bundar.
Dalam tutorial ini, diasumsikan file tersebut berada pada folder : assets/js/highcharts.js :
Disamping itu kita perlu mendefinisikan id unique pada bagian renderTo: 'mygraph', disini id uniquenya adalah mygraph, yang nantinya akan dipanggil pada tag <bod></body>. Selain kita mendefinisikan propertinya, dilakukan juga retrieve data dari database.
Misalkan anda punya data-data statistik sebagai berikut pada database :
Jumlah keseluruhan dari field total adalah 145 dari penjumlahan 50 + 25 + 15 + 5 + 50. Untuk data Chrome ditampilkan dengan cara dilakukan perhitungan , 50/145 * 100% = 34.48%. Jadi disini kita tidak perlu mengeset tipe data floating point untuk nilai-nilainya.
Proses perhitungan dilakukan secara otomatis oleh librari highchart.js. Dalam contoh ini perhitungannya tidak menghasilkan bilangan berkoma.
Karena pada contoh ini kita menggunakan Bootstrap, maka id unique nya sebagai berikut :
Silahkan klik link download untuk mendapatkan source code secara keseluruhan, sudah include librari highchart.js dan librari bootstrap serta databasenya sehingga tampilannya tampak seperti Gambar.1 diatas.
Seperti yang disebutkan juga pada tutorial sebelumnya, jenis-jenis grafik pada librari highchart sangat beragam. Salah satu grafik yang termasuk sering digunakan adalah Pie Chart atau yang kita sebut dengan grafik lingkaran. Grafik ini sering digunakan untuk menampilkan data dalam bentuk persentase.
Studi kasus yang diangkat dalam pembuatan grafik lingkaran atau pie chart sama seperti tutorial sebelumnya, yaitu tentang statistik pengguna browser seperti yang ditunjukkan oleh Gambar.1 dibawah ini :
 |
| Gambar.1 |
Seperti yang tampak pada Gambar.1, kita memiliki lima jenis browser (Chrome, Firefox, Safari, Opera, Konqueror) yang ditampilkan dalam bentuk persentase. Data-datanya diambil dari sisi database.
Untuk layout interfacenya digunakan Bootstrap dan untuk librari grafiknya seperti yang disebutkan diatas digunakan highchart dengan tipe grafik yang berbentuk bundar.
Langkah-langkahnya
1. Create database
Berinama database dengan nama : dbgraph, dimana pada database terdapat tiga field serta data seperti script sql dibawah ini :CREATE TABLE IF NOT EXISTS `browser` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`browsername` varchar(30) NOT NULL,
`total` int(11) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=6 ;
INSERT INTO `browser` (`id`, `browsername`, `total`) VALUES
(1, 'Chrome', 50),
(2, 'Firefox', 25),
(3, 'Safari', 15),
(4, 'Opera', 5),
(5, 'Konqueror', 5);
2. Create file connection.php
File ini bertujuan untuk melakukan establishment terhadap database, disini kita menggunakan ekstensi mysqli sehubungan dengan ekstensi mysql telah diremoved di PHP 7 dan deprecate pada PHP versi dibawah 7.<?php
$con=mysqli_connect("localhost","root","","dbgraph");
?>
3. Memanggil librari highchart.js
Agar data-data dari database nantinya dapat ditampilkan dalam bentuk grafik lingkaran, maka harus dipastikan sudah memiliki librari highchart. Anda dapat menemukannya pada link download paling bawah.Dalam tutorial ini, diasumsikan file tersebut berada pada folder : assets/js/highcharts.js :
<script src="assets/js/highcharts.js"></script>4. Pengaturan properti grafik dan pengambilan data dari database
Agar grafik kita ditampilkan dalam bentuk pie chart, maka harus diset pie pada bagian type-nya. Jika menginginkan datanya dalam bentuk persentase yang berkoma, anda dapat mengset dengan Highcharts.numberFormat(this.percentage, 2) pada bagian label plotOptions.Disamping itu kita perlu mendefinisikan id unique pada bagian renderTo: 'mygraph', disini id uniquenya adalah mygraph, yang nantinya akan dipanggil pada tag <bod></body>. Selain kita mendefinisikan propertinya, dilakukan juga retrieve data dari database.
<script>Jika anda melihat grafik lingkaran yang ditampilkan tidak berkoma, itu artinya nilai masing-masing browser setelah dibagi dengan total nilai browser dikalikan dengan 100% memang bernilai bulat tanpa pechan.
var chart;
$(document).ready(function() {
chart = new Highcharts.Chart(
{
chart: {
renderTo: 'mygraph',
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: 'Internet Browser Statistics '
},
tooltip: {
formatter: function() {
return '<b>'+
this.point.name +'</b>: '+ Highcharts.numberFormat(this.percentage, 2) +' % ';
}
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: 'green',
formatter: function()
{
return '<b>' + this.point.name + '</b>: ' + Highcharts.numberFormat(this.percentage, 2) +' % ';
}
}
}
},
series: [{
type: 'pie',
name: 'Browser share',
data: [
<?php
include "connection.php";
$query = mysqli_query($con,"SELECT browsername from browser");
while ($row = mysqli_fetch_array($query)) {
$browsername = $row['browsername'];
$data = mysqli_fetch_array(mysqli_query($con,"SELECT total from browser where browsername='$browsername'"));
$jumlah = $data['total'];
?>
[
'<?php echo $browsername ?>', <?php echo $jumlah; ?>
],
<?php
}
?>
]
}]
});
});
</script>
Misalkan anda punya data-data statistik sebagai berikut pada database :
| id | browsername | total |
|---|---|---|
| 1 | Chrome | 50 |
| 2 | Firefox | 25 |
| 3 | Safari | 15 |
| 4 | Opera | 5 |
| 5 | Konqueror | 50 |
Proses perhitungan dilakukan secara otomatis oleh librari highchart.js. Dalam contoh ini perhitungannya tidak menghasilkan bilangan berkoma.
5. Membuat id unique untuk dirender
Tempatkan id unique yang telah anda buat pada langkah ke-4 pada bagian renderTo pada bagian tag <body></body>.Karena pada contoh ini kita menggunakan Bootstrap, maka id unique nya sebagai berikut :
<div class="panel panel-primary">
<div class="panel-heading">The Graph of Browser Trends January 2015</div>
<div class="panel-body">
<div id ="mygraph"></div>
</div>
</div>
Silahkan klik link download untuk mendapatkan source code secara keseluruhan, sudah include librari highchart.js dan librari bootstrap serta databasenya sehingga tampilannya tampak seperti Gambar.1 diatas.
Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :




