Create a table in an article for some bloggers may be a difficult thing, because for us who do not understand HTML codes would be confusion. Actually, we could create a table by copying and pasting the table documents that we have created in Microsoft Word or Excel. but if bloggers have an internet connection is slow, sometimes can not be published. Why can not be published? Because the table or documents that we copy and paste directly from Microsoft Word / Excel was actually contains the codes complicated. Sometimes also a table that already we copy and paste from excel, when put into blog posts do not become a desired table / no lines.
If my friend was wearing a software / application Windows Live Writer, create tables will be easy to do, because in such tools already exist tabulator. In contrast to the blogger that does not exist.
Create a buddy who encounter obstacles in creating a table in a blog because the codes are not familiar with HTML / CSS tables, may be able to follow the following way.
1. Make the first table at our article on MS word / excel.
2. Block / Highlight tables finished earlier, then copy.
3. Then Go to http://tableizer.journalistopia.com/
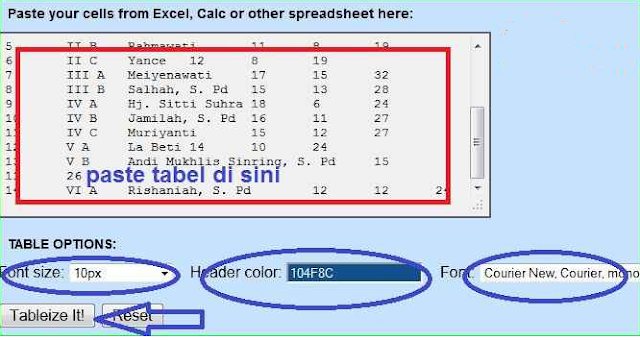
4. Paste the document, these tables inside for.
Paste your cells from Excel, Calc or other spreadsheet here:
5. Do not forget to set the font size, font and color of the table header in the blog post.
6. When you're done, see a preview of the code at the bottom, click Tableize it!
7. Wait a minute, then it will be in the can code HTML for a table that is ready to put in a blog post.
8. The next step is to copy the code that can be in the form
9. Go to manufacture articles, please enter the word or phrase that you want
Click the HTML menu next to the Compose menu.
Entering the code that has been copied at the desired place
10. Back to the Compose menu to insert a sentence or other words, if the table is in the middle of the post.
As an example can be seen in the table below are the results Tableizer.
Easy enough right? Indeed, for coloring only in the table header only. Please pal try.
Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :