 Kali ini kita buat Aplikasi Web Peta OpenLayers untuk Menampilkan GoogleMap. Sedangkan Web Google Map yang kita gunakan kali ini yang versi terbaru dahulu yaitu GoogleMap v3 Versi Web.
Kali ini kita buat Aplikasi Web Peta OpenLayers untuk Menampilkan GoogleMap. Sedangkan Web Google Map yang kita gunakan kali ini yang versi terbaru dahulu yaitu GoogleMap v3 Versi Web.Seperti pernah diterangkan sebelumnya, agar script di bawah ini dapat dijalankan, anda harus mendownload dan menginstall OpenLayers, dari sini. Ada baiknya yang belum paham bisa membaca dahulu artikel Mengenal OpenLayers berikut ini.
Buatlah file HTML Javascript dengan nama googlemap-v3.html :
<!DOCTYPE html>
<html lang='en'>
<head>
<title>GoogleMap v3 - OpenLayers</title>
<meta charset='utf-8' />
<script src="http://maps.google.com/maps/api/js?sensor=false&v=3.2"></script>
<script type='text/javascript' src='OpenLayers.js'></script>
<script type='text/javascript'>
var map;
function init() {
//Create the map object
map = new OpenLayers.Map('map_element');
//Create Google Map Layer objects
var google_hybrid = new OpenLayers.Layer.Google(
"Google Hybrid",
{type: google.maps.MapTypeId.HYBRID, numZoomLevels: 20}
);
var google_physical = new OpenLayers.Layer.Google(
"Google Physical",
{type: google.maps.MapTypeId.TERRAIN}
);
var google_satellite = new OpenLayers.Layer.Google(
"Google Satellite",
{type: google.maps.MapTypeId.SATELLITE, numZoomLevels: 22}
);
//Google streets is the normal map type, so we don't need to pass in a type
var google_streets = new OpenLayers.Layer.Google(
"Google Streets",
{numZoomLevels: 20}
);
//Add the google map layers
map.addLayers([google_hybrid,google_physical,google_satellite,
google_streets]);
//Add a layer switcher control
map.addControl(new OpenLayers.Control.LayerSwitcher());
// Add a layer switcher control
map.addControl(new OpenLayers.Control.LayerSwitcher({}));
// Zoom the map to the max extent
if(!map.getCenter()){
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload='init();'>
<div id='map_element' style='width: 500px; height: 500px;'></div>
</body>
</html>
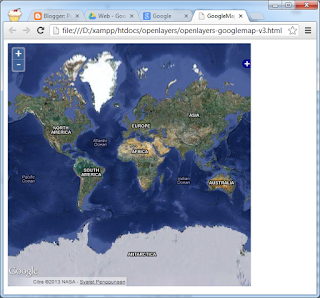
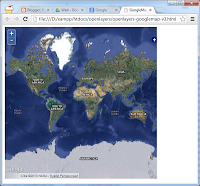
Hasilnya :
Filenya dapat didownload disini. Jika kesulitan, cara downloadnya seperti ini.
Filenya dapat didownload disini. Jika kesulitan, cara downloadnya seperti ini .
Untuk OpenLayers-nya ini adalah koleksi pribadi yang penulis gunakan, sebaiknya anda langsung mendownload package OpenLayers dari web resminya seperti yang diterangkan di atas.
Semoga menyenangkan ^_^
Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :