Kali ini kita belajar Memformat Kode Program pada Web dengan PrettyPrint, Highlight Source Code pada Blog Blogspot. Seperti halnya di Blog ini yang terus berkembang, misalnya dulu masih acak-akan sekarang lumayan rapi hehe :) Mari kita belajar merapikan penampilan Source Code atau Kode Program yang ada di web tutorial kita.
Pertama kita pelajari cara khusus untuk Blog yang dibuat di Blogger atau Blogspot. Caranya :
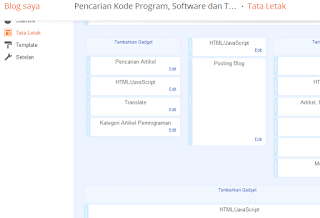
1. Pada halaman Administrasi Blogger anda pilih Tata Letak, atau Layout panel di sebelah kiri.
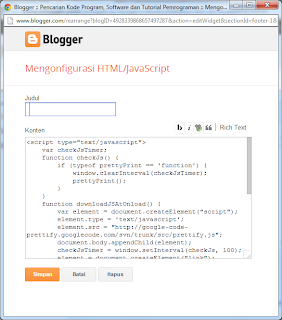
2. Kemudian setelah masuk Layout (Tata Letak) Blog, klik Tambahkan Gadget (Add Gadget). Pilih tipe HTML/Javascript dari tab Basics.
3. Tambahkan di kode program di bawah ini ke dalam Gadget :
<script type="text/javascript">
var checkTimer;
function checkJ() {
if (typeof prettyPrint == 'function') {
window.clearInterval(checkTimer);
prettyPrint();
}
}
function downloadJSOnload() {
var element = document.createElement("script");
element.type = 'text/javascript';
element.src = "http://google-code-prettify.googlecode.com/svn/trunk/src/prettify.js";
document.body.appendChild(element);
checkTimer = window.setInterval(checkJ, 100);
element = document.createElement("link");
element.rel = 'stylesheet';
element.type = 'text/css';
element.href = "http://google-code-prettify.googlecode.com/svn/trunk/src/prettify.css";
document.getElementsByTagName('head')[0].appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSOnload);
else window.onload = downloadJSOnload;
</script>
4. Untuk menggunakannya, sewaktu posting tampilkan posting dalam kode HTML kemudian pada area kode program tambahkan kode program berikut :
<pre class="prettyprint">zzz</pre>
5. Kemudian kembali ke posting dalam mode Compose, kemudian copy Kode Program anda, replace-kan atau Paste bagian zzz. Hasilnya kode program anda akan rapi. Kenapa harus melewati tab Compose lagi, karena ada beberapa tag atau tanda baca yang tetap tidak akan diterima di tag <pre> misalnya : < menjadi < dan > menjadi > dan lain-lain, sehingga melewati tab Compose, kode program yang di copy paste akan diganti simbol-simbolnya sehingga diterima di dalam tag <pre>
Cara berikutnya adalah cara lain untuk menampilkan kode program tetapi di web buatan sendiri alias bukan Blogger atau bukan Blogspot. Caranya :
1. Buka dan editlah halaman web anda di editor HTML, tambahkan kode program berikut ini
<link href='http://google-code-prettify.googlecode.com/svn/trunk/src/prettify.css' rel='stylesheet' type='text/css'/>
<script src='http://google-code-prettify.googlecode.com/svn/trunk/src/prettify.js' type='text/javascript'/>
<script type='text/javascript'>
prettyPrint();
</script>
2. Kemudian cara menggunakannya seperti sebelumnya yaitu dengan mengapit source code dengan tag <pre class="prettyprint"></pre>, seperti ini :
<pre class="prettyprint">
var z = 5 + 3;
</pre>
Semoga bermanfaat, seperti manfaat pada blog ini ^_^
Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :