 |
| gallery banuaril10.blogspot.com |
Oke langsung saja ke TKP...
Pertama, kita harus membuat database untuk menyimpan data gallery
1. seperti biasa Buka XAMPP lalu aktifkan Apache dan Mysql, lalu ketikkan di URL Browser : localhost/phpmyadmin maka muncul laman phpmyadmin, jika anda mengikuti tutorial sebelumnya buka database dengan nama db_web, jika belum ada anda bisa membuat databasenya, lalu buat table data untuk menyimpan data gallery yang akan kita upload nanti, ketikkan kode SQL di bawah ini:
create table gallery (id_gallery int not null primary key auto_increment,judul varchar(50) not null, photo varchar(50) not null )
buat folder di dalam htdocs dan beri nama gallery lalu buka notepad (disarankan notepad ++) lalu ketikkan kode di bawah ini dan Simpan di folder htdocs/gallery dengan nama koneksi.php:
<?php
$server= "localhost";
$username = "root";
$password = "";
$database = "db_web";
mysql_connect($server,$username,$password) or die ("Koneksi Gagal");
mysql_select_db($database) or die ("Database Tidak Bisa Di Buka " );
?>
3. Selanjutnya kita akan membuat form untuk upload gambar, ketikkan kode di bawah ini dan Simpan di folder htdocs/gallery dengan nama gallery.php:
<form method="post" action="gallerysave.php" enctype="multipart/form-data">4. Berikutnya kita akan membuat kode untuk menyimpan data kedalam mysql, sebelumnya buat terlebih dahulu folder dengan nama photo-gallery di dalam htdocs/gallery untuk menyimpan photo yang nantinya kita upload. Ketikkan kode di bawah ini dan Simpan di folder htdocs/gallery dengan nama gallerysave.php:
<center>
<tr>
<td>CAPTION PHOTO</td><br>
<td><input type="text" placeholder="Type your Caption here..." maxlength="500" name="judul" required/></td><br><br>
</tr>
<tr>
<td><input type="file" id="images" name="images"></td>
</tr>
<center>
<br><input title="simpan" type="submit" name="submit" value="Simpan" /><br>
<br>
</form>
<?php ob_start();fungsi dari move_uploaded_file yaitu memindahkan file yang kita upload ke dalam folder photo-gallery yang telah kita buat tadi..
include "koneksi.php";
if($_POST){
$judulpost = $_POST['judul'];
$photo = $_FILES['images']['name'];
move_uploaded_file($_FILES['images']['tmp_name'], 'photo-gallery/'.$_FILES['images']['name']);
mysql_query("insert into gallery(judul,photo)
values('$judulpost','$photo' )");
header('location:gallery.php');
exit;
}
?>
5. Selanjutnya kita akan membuat tabel untuk menampilkan gallery yang telah kita input. buka file gallery.php yang sudah kita buat, dan tambahkan kode(background biru) dibawah </form> :
<form method="post" action="gallerysave.php" enctype="multipart/form-data">
<center>
<tr>
<td>CAPTION PHOTO</td><br>
<td><input type="text" placeholder="Type your Caption here..." maxlength="500" name="judul" required/></td><br><br>
</tr>
<tr>
<td><input type="file" id="images" name="images"></td>
</tr>
<center>
<br><input title="simpan" type="submit" name="submit" value="Simpan" /><br>
<br>
</form>
<table border="1px">
<tr>
<th><center>Judul</th>
<th><center>Photo</th>
<th><center>Aksi</th>
</tr>
<?php
include "koneksi.php";
$has = mysql_query("select * from gallery order by id_gallery desc");
while($data=mysql_fetch_array($has)){
echo '<tr>
<td>'.$data['judul'].'</td>
<td><img width="50px" src="photo-gallery/'.$data['photo'].'"/></div></td>
</tr> ';
}
?>
</table>
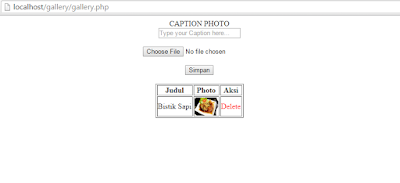
6. Berikutnya kita coba terlebih dahulu, ketikkan localhost/gallery/gallery.php silahkan coba input gallery, jika berhasil tabel gallery dibawahnya akan menampilkan data yang telah kita input..
7. Selanjutnya kita akan mencoba menghapus data gallery. buka file gallery.php yang sudah kita buat, dan tambahkan kode(background kuning) :
<form method="post" action="gallerysave.php" enctype="multipart/form-data">ketika link delete di klik maka akan memproses "gallerydelete.php" dan fungsi ?id_gallery='.$data['id_gallery'].'" adalah untuk menampilkan id_gallery yang akan di delete
<center>
<tr>
<td>CAPTION PHOTO</td><br>
<td><input type="text" placeholder="Type your Caption here..." maxlength="500" name="judul" required/></td><br><br>
</tr>
<tr>
<td><input type="file" id="images" name="images"></td>
</tr>
<center>
<br><input title="simpan" type="submit" name="submit" value="Simpan" /><br>
<br>
</form>
<table border="1px">
<tr>
<th><center>Judul</th>
<th><center>Photo</th>
<th><center>Aksi</th>
</tr>
<?php
include "koneksi.php";
$has = mysql_query("select * from gallery order by id_gallery desc");
while($data=mysql_fetch_array($has)){
echo '<tr>
<td>'.$data['judul'].'</td>
<td><img width="50px" src="photo-gallery/'.$data['photo'].'"/></div></td>
<td> <a href="gallerydelete.php?id_gallery='.$data['id_gallery'].'" style="text-decoration:none;color:red;"><center>Delete</a></td>
</tr> ';
}
?>
</table>
8. Selanjutnya kita buat proses untuk menghapus data gallery, Ketikkan kode di bawah ini dan Simpan di folder htdocs/gallery dengan nama gallerydelete.php:
fungsi unlink yaitu untuk menghapus file yang telah kita upload sebelumnya di folder photo-gallery
<?php
include "koneksi.php";
$a=mysql_query("select * from gallery where id_gallery='$_GET[id_gallery]' ");
$cek=mysql_fetch_array($a);
$folder ="photo-gallery/$cek[photo]";
unlink($folder);
$delete = mysql_query("delete from gallery where id_gallery='$_GET[id_gallery]'");
echo"<script>alert('gallery berhasil di hapus');window.location='gallery.php'</script>";
?>
Terakhir jalankan program melalui URL browser anda, ketikkan localhost/gallery/gallery.php silahkan coba delete gallery. Script sudah di coba di saya insya Allah 100% berhasil gan, jika ada error silahkan tinggalkan komentar, semoga saya bisa membantu..
#Selamat Mencoba
* sori gan, ane tidak bisa membalas komen satu persatu, jika ada pertanyaan silahkan hubungi wa ane ada di CONTACT ME makasih..
Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :



