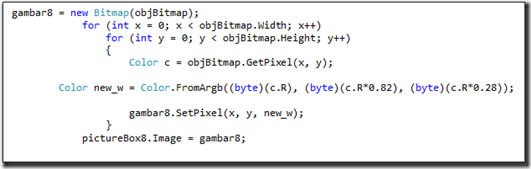
Code program sephia
Penjelasan program:
Sebenarnya untuk membuat warna sepia rumusnya sama dengan membuat layer 1 warna. Namun ada sedikit perubahan pada rumus R,G,B nya.
Dalam membuat gambar menjadi sepia semua maka yang perlu di perhatikan adalah
Sintak int cr adalah deklarasi nilai rgb yang disimpan dalam bentuk integer. Tidak bisa selain integer karena nilai rgb memiliki nilai antara 0-255 tidak ada angka float dsb. Kemudian sintak :
�Color c = objBitmap.GetPixel(x, y); � berfungsi untuk mengambil warna setiap pixel dari suatu objek gambar yang ditampug dalam variable c dalam bentuk tipe Color.
Kemudian cara mengambil warna sepia saja setiap pixel yang sudah ditentukan diatas yaitu dengan sintak �cr = c.R� sintak c.R artinya mengambal warna merah dalam suatu variable �c�. kemudian untuk mengatur layer biru semua dengan sintak �Color new_w = Color.FromArgb((byte)(c.R), (byte)(c.R*0.82), (byte)(c.R*0.28)); �. pada rumus sepia ada beberapa perbedaan yaitu ada casting (byte) karena nilai RGB hanya mengenal integer dan maka di casting dikarenakan menggunakan angka pengalinya float.
nah pada sintak ini terdapat pembeda rumus sepia dan normal layer 1 warna karena format umum R,G,B jadi dalam pengisiannya color diisi cr pada blok warna sepia contoh seperti ini 0, 0, cr);.
Setelah data ditampung di variable new_w maka tinggal menggambarkan pada object gambar yang sudah dideklarasikan diatas. Untuk menggambarnya dilakukan 1 per satu setiap unit pixelnya. Untuk menggambar object gambar dengan sintak berikut gambar8.SetPixel(x,y,new_w);
Setelah itu hasil gambar di tampilkan di picturebox dengan sintak yang sederhana yaitu
pictureBox8.Image = gambar8;
*NB ingat untuk semua data yang di set pada color RGB menggunakan tipe data integer.
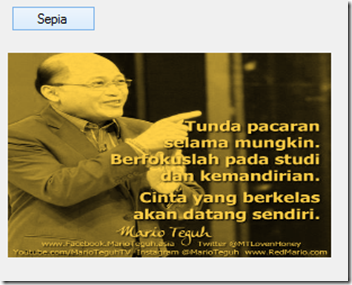
Untuk menghasilkan gambar di atas menggunakan rumusan
R = r , G = r*0.82, B = r*0.28
Jika di tampilkan dalam 1 layar gambar maka hasilnya seperti ini:
Percobaan Sepia
Dengan melakukan beberapa pergantian rumus pada RGBnya supaya mendapatkan hasil sepia yang sesuai kebutuhan. Pada dasarnya sepia dominan warna merah dengan hasil agak kekuning atau agak keclokatan.
Berikut beberapa percobaan dengan beberapa rumus sepia
- Dengan rumus seperti ini Color new_w = Color.FromArgb((byte)(c.R*0.55), (byte)(c.R*0.82), (byte)(c.R));
Menghasilkan gambar seperti ini:
Keterangan : sepia, warna agak dominan biru dengan rumus diatas.
Percobaan 2. Dengan rumus
Color new_w = Color.FromArgb((byte)(c.R*2.4), (byte)(c.R), (byte)(c.R*0.28)); pada kolom RGB kolom G tidak dikaslikan sama sekali dan hasilny seperti ini
Keterangan : warna sepia kuning kehijaian namun ada bercak merah yang artinya sepia belum sempurna. Hasilnya tampak pada gambar disamping
Kesimpulan Percobaan
Dari beberapa percobaan membuat gambar sepia diataas dapat disimpulkan bahwa untuk membuat gambar mendekati warna sepia menggunakan dengan rumusan
R = nilai warna merah
G = nilai warna merah * toleransi dari 1-100%
B = nilai warna merah * toleransi dari 1-100%
Dan dengan rumus yang berbeda-beda pula maka menghasilkan warna sepia yang berbeda tergantung komposisi rumor RGB nya.
Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :