Pembuatan tabel dengan menggunakan framework Bootstrap telah kita bahas pada tutorial sebelumnya yang berjudul : " Tutorial Bootstrap : Membuat Tabel". Dan kita juga telah mengimplementasikan penggunaan tabel dengan Bootstrap dalam membuat admin panel berita dengan judul : "Membuat Dashboard Admin Berita dengan PHP MySQL". Pada tutorial kali ini, kita akan membuat tabel dengan Jqgrid. Penggunaan jquery jqgrid menjadikan tabel menjadi lebih friendly seperti layaknya data yang disajikan dalam Ms.Excel.
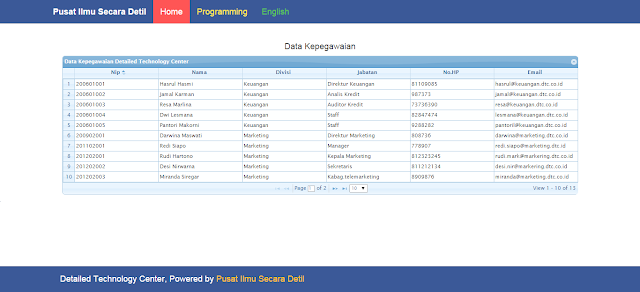
Berikut ini adalah target dari ouput dari cara membuat tabel dengan jqgrid seperti yang ditunjukkan oleh Gambar.1 dibawah ini :
Buatlah contoh database seperti dibawah ini dengan nama database :kepegawaian dan tabel pegawai. Anda bisa menyesuaikan dengan kebutuhan anda.
Langkah ke-2 : Buat file parsegrid.php
Tujuan dari file ini adalah untuk mengambil data dari database dan dienkripsi dalam bentuk tipe data json. Berikut ini adalah script php untuk parsegrid.php :
Lakukan perubahan hanya pada nama database dan tabel jika anda membuat nama database dan tabel yang berbeda. Kemudian lakukakn perubahan juga pada masing-masing field.
Langkah ke-3 : Buat file index_grid.html
File ini berfungsi untuk menampilkan data-data yang didapatkan oleh file parsegrid.php. Pada file index_grid.html.....kita lebih mengfokuskan bagaimana data tersebut ditambilkan. Jadi setelah anda selesai membuat tampilan di index_grid.html, tambah script berikut agar tabel jqgrid dapat ditampilkan :
Berikut ini adalah target dari ouput dari cara membuat tabel dengan jqgrid seperti yang ditunjukkan oleh Gambar.1 dibawah ini :
 |
| Gambar.1 |
Langkah-Langkah Membuat Tabel Jqgrid
Langkah ke-1 : Membuat DatabaseBuatlah contoh database seperti dibawah ini dengan nama database :kepegawaian dan tabel pegawai. Anda bisa menyesuaikan dengan kebutuhan anda.
CREATE TABLE IF NOT EXISTS `pegawai` (
`nip` int(7) NOT NULL,
`nama` varchar(30) NOT NULL,
`divisi` varchar(20) NOT NULL,
`jabatan` varchar(30) NOT NULL,
`hp` int(14) NOT NULL,
`email` varchar(30) NOT NULL,
PRIMARY KEY (`nip`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
Langkah ke-2 : Buat file parsegrid.php
Tujuan dari file ini adalah untuk mengambil data dari database dan dienkripsi dalam bentuk tipe data json. Berikut ini adalah script php untuk parsegrid.php :
<?php
error_reporting(0);
$conn = mysql_connect("localhost", "root", "") or die("Connection Error: " . mysql_error());
mysql_select_db("kepegawaian") or die("Error connecting to db.");
$page = $_GET['page']; // get the requested page
$limit = $_GET['rows']; // get how many rows we want to have into the grid
$sidx = $_GET['sidx']; // get index row - i.e. user click to sort
$sord = $_GET['sord']; // get the direction
if(!$sidx) $sidx =1; // connect to the database
$result = mysql_query("SELECT COUNT(*) AS count FROM pegawai");
$row = mysql_fetch_array($result,MYSQL_ASSOC);
$count = $row['count'];
if( $count >0 ) {
$total_pages = ceil($count/$limit);
//$total_pages = ceil($count/1);
} else {
$total_pages = 0;
} if ($page > $total_pages)
$page=$total_pages;
$start = $limit*$page - $limit; // do not put $limit*($page - 1)
$SQL = "SELECT * from pegawai ORDER BY $sidx $sord LIMIT $start , $limit";
$result = mysql_query( $SQL ) or die("Couldn t execute query.".mysql_error());
$responce->page = $page;
$responce->total = $total_pages;
$responce->records = $count;
$i=0;
while($row = mysql_fetch_array($result,MYSQL_ASSOC)) {
$responce->rows[$i]['id']=$row['nip'];
$responce->rows[$i]['cell']=array($row['nip'],$row['nama'],$row['divisi'],$row['jabatan'],$row['hp'],$row['email'],""); $i++;
}
echo json_encode($responce);
?>
Lakukan perubahan hanya pada nama database dan tabel jika anda membuat nama database dan tabel yang berbeda. Kemudian lakukakn perubahan juga pada masing-masing field.
Langkah ke-3 : Buat file index_grid.html
File ini berfungsi untuk menampilkan data-data yang didapatkan oleh file parsegrid.php. Pada file index_grid.html.....kita lebih mengfokuskan bagaimana data tersebut ditambilkan. Jadi setelah anda selesai membuat tampilan di index_grid.html, tambah script berikut agar tabel jqgrid dapat ditampilkan :
<!--- Bagian Dari JqGrid-->
<div align="center">
<table id="list_records"><tr><td></td></tr></table>
<div id="pager2"></div>
</div>
<script>
$(document).ready(function () {
$("#list_records").jqGrid({
url: "parsegrid.php",
datatype: "json",
mtype: "GET",
colNames: ["Nip", "Nama", "Divisi", "Jabatan","No.HP","Email"],
colModel: [
{ name: 'nip', index:'nip'},
{ name: 'nama', index:'nama'},
{ name: 'divisi', index:'divisi'},
{ name: 'jabatan', index:'jabatan'},
{ name: 'hp', index:'hp'},
{ name: 'email', index:'email'}
],
pager: "#pager2",
rownumbers:true,
rowNum: 10,
rowList: [10,20],
sortname: "nip",
sortorder: "asc",
width:1100,
height: 'auto',
viewrecords: true,
gridview: true,
caption: "Data Kepegawaian Detailed Technology Center"
});
});
</script>
<!--- Akhir dari Bagian Dari JqGrid-->Untuk database lengkapnya dapat anda download dilink bawah ini :
Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :




