Pada tutorial sebelumnya kita telah mengdiskusikan tentang cara membuat tabel jqgrid dengan judul : "Cara Membuat Tabel Jqgrid". Pada tabel jgrid yang kita ciptakan, terdapat pagination. Sekarang bagaimana caranya kalo data dari tabel tersebut mengandung banyak data, katakanlah 1000 baris, kemudian kita ingin mencari data tertentu berdasarkan keyword yang kita masukkan. Tentunya kalo melihat baris satu-persatu, terlalu membuang waktu. Untuk kebutuhan tersebut, kita akan menambahkan toolbar search pada tabel jqgrid. Sehingga akan mempermudahkan kita dalam proses pencarian data tertentu.
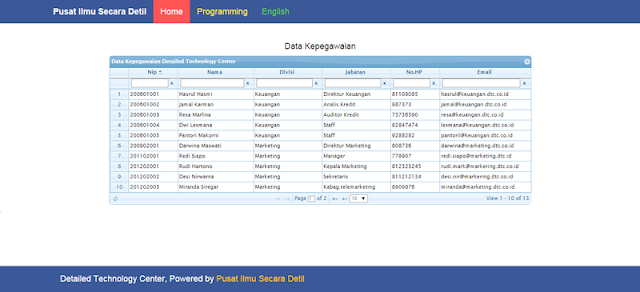
Berikut ini output yang kita harapkan setelah ditambahkan toolbar search pada tabel jqgrid seperti yang ditunjukkan oleh Gambar.1 dibawah ini :
Sedangkan untuk databasenya, dapat anda download pada link yang tersedia dibawah ini:
Berikut ini output yang kita harapkan setelah ditambahkan toolbar search pada tabel jqgrid seperti yang ditunjukkan oleh Gambar.1 dibawah ini :
 |
| Gambar.1 |
Tahapan Membuat Tabel Jqgrid dengan Toolbar Search
Dalam menciptakan tabel yang dilengkapi dengan pagination dan toolbar search, kita membaginya dengan tiga tahap. Tahap pertama merupakan proses pembuatan database. Tahap kedua adalah pembuatan script php yang akan mengretrieve data dari database. Tahap ketiga merupakan interface untuk menampilkan tabel jqgrid.Tahap ke-1 : Membuat Database
Dalam contoh ini, kita akan membuat database yang diberinama kepegawaian dengan tabel yang bernama pegawai. Pada tabel pegawai terdiri enam field, yaitu : nip,nama, divisi, jabatan, hp, email. Berikut ini script sql database untuk tabel pegawai :CREATE TABLE IF NOT EXISTS `pegawai` (
`nip` int(7) NOT NULL,
`nama` varchar(30) NOT NULL,
`divisi` varchar(20) NOT NULL,
`jabatan` varchar(30) NOT NULL,
`hp` int(14) NOT NULL,
`email` varchar(30) NOT NULL,
PRIMARY KEY (`nip`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
Tahap ke-2 : Membuat file parsegrid1.php
Tujuan dari file ini adalah untuk mendapatkan jumlah halaman, baris, index baris yang akan ditambilkan pada tabel jqgrid. Berikut ini adalah script untuk parsegrid.php:<?php
error_reporting(0);
$conn = mysql_connect("localhost", "root", "") or die("Connection Error: " . mysql_error());
mysql_select_db("kepegawaian") or die("Error connecting to db.");
$page = $_REQUEST['page']; // get the requested page
$limit = $_REQUEST['rows']; // get how many rows we want to have into the grid
$sidx = $_REQUEST['sidx']; // get index row - i.e. user click to sort
$sord = $_REQUEST['sord']; // get the direction
if(!$sidx) $sidx =1;
$totalrows = isset($_REQUEST['totalrows']) ? $_REQUEST['totalrows']: false;
if($totalrows) {
$limit = $totalrows;
}
$result = mysql_query("SELECT COUNT(*) AS count FROM pegawai");
$row = mysql_fetch_array($result,MYSQL_ASSOC);
$count = $row['count'];
if( $count >0 ) {
$total_pages = ceil($count/$limit);
} else {
$total_pages = 0;
}
if ($page > $total_pages)
$page=$total_pages;
if ($limit<0) $limit = 0;
$start = $limit*$page - $limit;
if ($start<0) $start = 0;
$SQL = "SELECT nip,nama,divisi,jabatan,hp,email from pegawai ".$where." ORDER BY $sidx $sord LIMIT $start , $limit";
$result = mysql_query( $SQL ) or die("Couldn?t execute query.".mysql_error());
$responce->page = $page;
$responce->total = $total_pages;
$responce->records = $count;
$i=0;
while($row = mysql_fetch_array($result,MYSQL_ASSOC)) {
$responce->rows[$i]['id']=$row['nip'];
$responce->rows[$i]['cell']=array($row['nip'],$row['nama'],$row['divisi'],$row['jabatan'],$row['hp'],$row['email']); $i++;
}
echo json_encode($responce);
?>
Tahap ke-3 : Membuat interface tabel jqgrid
Pada tahap ke-3 ini, kita berinama file dengan index_grid.html. Pada file ini kita menggunakan framework bootstrap untuk memperindah halaman interface. Anda dapat melakukan kreasi sendiri, karena bagian tersebut bukan bagian inti dari interface tabel jqgrid. Berikut ini adalah script untuk membuat tampilan jqgrid :<!--- Bagian Dari JqGrid-->
<div align="center">
<table id="toolbar"></table>
<div id="ptoolbar"></div>
</div>
<script>
$(document).ready(function () {
$("#toolbar").jqGrid({
url: "parsegrid1.php",
datatype: "json",
mtype: "GET",
colNames: ["Nip", "Nama", "Divisi", "Jabatan","No.HP","Email"],
colModel: [
{ name: 'nip', index:'nip', width:65, sorttype:'int'},
{ name: 'nama', index:'nama' ,width:100},
{ name: 'divisi', index:'divisi',width:90},
{ name: 'jabatan', index:'jabatan',width:90},
{ name: 'hp', index:'hp',width:65},
{ name: 'email', index:'email',width:120}
],
rownumbers:true,
rowTotal:2000,
rowNum: 10,
rownumWidth: 40,
rowList: [10,20],
pager: "#ptoolbar",
sortname: "nip",
sortorder: "asc",
width:900,
loadonce:true,
height: 'auto',
viewrecords: true,
gridview: true,
caption: "Data Kepegawaian Detailed Technology Center"
});
jQuery("#toolbar").jqGrid('navGrid','#ptoolbar',{del:false,add:false,edit:false,search:false});
jQuery("#toolbar").jqGrid('filterToolbar',{stringResult: true,searchOnEnter : false});
});
</script>
<!--- Akhir jqGrid-->
Sedangkan untuk databasenya, dapat anda download pada link yang tersedia dibawah ini:
Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :




