C. Membuat Menu Vertikal Dengan CSS
Bada blok left , yang sebelumnya berisi "Ini bagian kiri" ganti dengan list , lihat kode dibawah.
<div id="left">
<div>
<ul>
<li>Home</li>
<li>About Me</li>
<li>Gallery Foto</li>
<li>Daftar Biografi</li>
</ul>
</div>
</div>
Sekarang kita kostum menu dengan css, lihat kode yang cukup panjang dibawah ini ,
#left {
height: 100%;
width: 20%;
float: left;
background-color: #f75b5b;
}
.menu ul , a{
text-decoration: none;
list-style: none;
margin-top: 0;
margin-left: -45px;
}
.menu li , a{
text-decoration: none;
background-color: #fff;
margin-bottom: 5px;
padding: 10px;
text-align: right;
}
<div id="left">
<div class="menu">
<ul>
<li>Home</li>
<li>About Me</li>
<li>Gallery Foto</li>
<li>Daftar Biografi</li>
</ul>
</div>
</div>
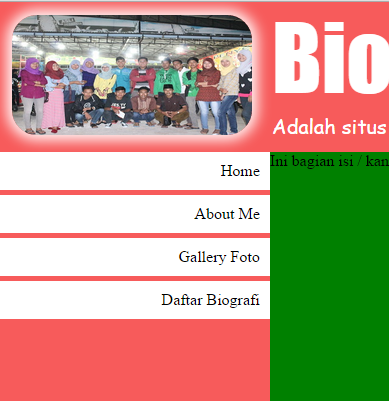
Lihat gambar di bawah untuk hasilnya,
Selanjutnya , tambah sedikit fungsi hover untuk menunya apabila menu di klik. Maka lengkapnya akan seperti berikut kode css nya ,
#left {
height: 100%;
width: 20%;
float: left;
background-color: #f75b5b;
}
.menu ul , a{
text-decoration: none;
list-style: none;
margin-top: 0;
margin-left: -45px;
}
.menu li , a{
text-decoration: none;
background-color: #fff;
margin-bottom: 5px;
padding: 10px;
text-align: right;
color: black;
}
.menu a:hover {
color: #f75b5b;
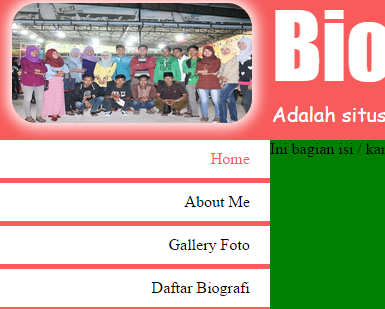
}Pada browser maka akan tampil seperti ini apabila di arahkan mouse nya ke menu yang di sisipi link.
Tutorial selanjutnya kita akan membuat bagian isi, di antarannya dalam menggunakan tabel.
Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :