B. Membuat Header Menggunakan Gambar dan Text
Tutorial sebelumnya yaitu Membuat Layout Pada Website Pribadi Menggunakan HTML dan CSS , nah sekarang adalah bagaimana kita membuat sebuah header menggunakan gambar dan text , tentunya dengan memberikan style-style pada css.
Tambahkan tag image dan font pada blok div untuk header, jangan lupa untuk meletakan file gambar pada satu folder dengan file websitennya, agar mempermudah pemanggilan.
<div id="header">
<img src="image/header.jpg">
<font>
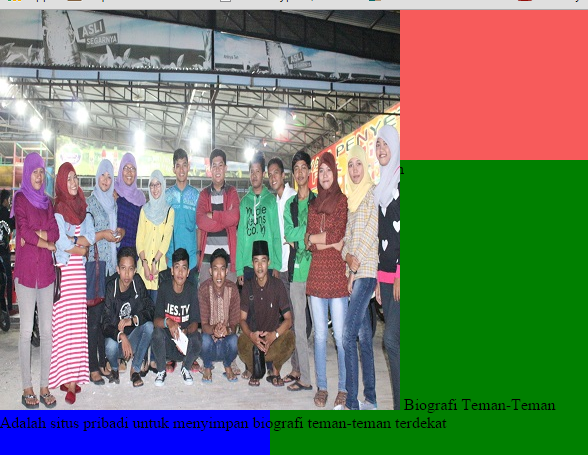
Biografi Teman-Teman
</font>
<font>
<br/>Adalah situs pribadi untuk menyimpan biografi teman-teman terdekat
</font>
</div>Karena masih berantakan , disinilah fungsi kode-kode css dapat bekerja. Pada file style.css, tambahlah code seperti berikut ini , * juga bisa mereplace kode sebelumnya.
body {
margin: 0;
}
#header {
height: 150px;
width: 100%;
background-color: #f75b5b;
}
.header-font {
font-family: fantasy;
font-size: 90px;
color: #fff;
}
.header-font-br {
font-size: 20px;
font-family: cursive;
color: #fff;
}
.header-image {
width: 240px;
height: 120px;
float: left;
border-radius: 25px;
box-shadow: #fff 0px 0px 20px 5px;
margin-top: 13px;
margin-left: 12px;
margin-right: 20px;
}Kembali pada file index.html , tambahkan tag class untuk memanggil fungsi class pada style.css. Maka pada file index.html untuk bagian header akan menjadi seperti ini ,
<div id="header">
<img src="image/header.jpg" class="header-image">
<font class="header-font">
Biografi Teman-Teman
</font>
<font class="header-font-br">
<br/>Adalah situs pribadi untuk menyimpan biografi teman-teman terdekat
</font>
</div>
Tidak hanya sampai disitu , anda juga bisa mengkostum gaya pada font nya , bisa memberikan border, warna atau menggunakan jenis font lain. Untuk tutorial selanjutnya yaitu Membuat Menu Vertikal Dengan CSS.
Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :