 |
| data barang |
Sebelumnya kita sudah membuat sistem login dan logout. Kali ini saya akan memberikan langkah-langkah dan kode untuk membuat perintah Input, Edit dan Delete data pada tabel..
1. Pertama-tama seperti biasa Buka XAMPP lalu aktifkan Apache dan Mysql, lalu ketikkan di URL Browser : localhost/phpmyadmin maka muncul laman phpmyadmin, jika anda mengikuti tutorial sebelumnya buka database dengan nama db_web, jika belum ada anda bisa membuat databasenya, lalu buat table data untuk menyimpan data yang akan kita kelola, ketikkan kode SQL di bawah ini:
create table barang (2. Selanjutnya kita akan membuat koneksi ke databasenya,
kode char(10) not null primary key,
namabarang varchar(50) not null,
harga bigint
)
buat folder di dalam htdocs dan beri nama barang lalu buka notepad (disarankan notepad ++) lalu ketikkan kode di bawah ini dan Simpan di folder htdocs/barang dengan nama koneksi.php:
<?php
$server= "localhost";
$username = "root";
$password = "";
$database = "db_web";
mysql_connect($server,$username,$password) or die ("Koneksi Gagal");
mysql_select_db($database) or die ("Database Tidak Bisa Di Buka " );
?>
3. Selanjutnya kita akan membuat form input barang, ketikkan kode di bawah ini dan Simpan di folder htdocs/barang dengan nama formbarang.php:
<html><head>Kode diatas adalah jika kita klik tombol Kirim maka akan langsung memproses file savebarang.php maka dari itu selanjutnya kita akan membuat file savebarang.php
<title>Input Data Barang</title>
</head><body>
<h2>Data Barang</h2>
<form action="savebarang.php" method="POST">
<table><tr>
<td>Kode Barang</td>
<td>: <input type="text" name="kode" size="10"></td>
</tr>
<tr>
<td>Nama Barang</td>
<td>: <input type="text" name="namabarang" size="30"></td>
</tr>
<tr>
<td>Harga Satuan</td>
<td>: <input type="text" name="harga" size="20"></td>
</tr>
<tr>
<td colspan=2><input type="submit" value="Kirim"></td>
</tr></table></form>
</body></html>
4. Kemudian kita akan membuat kode untuk menyimpan data kedalam mysql, ketikkan kode di bawah ini dan Simpan di folder htdocs/barang dengan nama savebarang.php::
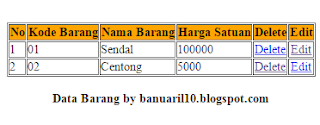
<?php ob_start();5. Selanjutnya kita akan membuat tabel untuk menampilkan data yang telah kita input. Ketikkan kode di bawah ini dan Simpan di folder htdocs/barang dengan nama tampilbarang.php:
include "koneksi.php";
$kode = $_POST['kode'];
$nama = $_POST['namabarang'];
$harga = $_POST['harga'];
mysql_query("INSERT INTO barang(kode,namabarang,harga)
VALUE('$kode','$nama','$harga')")or die(mysql_error());
header('location:tampilbarang.php');
?>
<?php6. Selanjutnya kita akan membuat perintah delete, ketikkan kode di bawah ini Ketikkan kode di bawah ini dan Simpan di folder htdocs/barang dengan nama deletebarang.php:
include "koneksi.php";
include "formbarang.php";
echo "<center><table border=1><tr bgcolor=orange>
<td><b><center>No</td>
<td><b><center>Kode Barang</td>
<td><b><center>Nama Barang</td>
<td><b><center>Harga Satuan</td>
<td><b><center>Delete</td>
<td><b><center>Edit</td>
</tr>";
$query=mysql_query("SELECT * FROM barang ORDER BY kode");
$no=1;
while($var=mysql_fetch_array($query)){
echo "<tr>
<td>$no</td>
<td>$var[kode]</td>
<td>$var[namabarang]</td>
<td>$var[harga]</td>
<td><center><a href='deletebarang.php?kode=$var[kode]'>Delete</a></td>
<td><center><a href='formeditbarang.php?kode=$var[kode]'>Edit</a></center></td>
</tr>";
$no++;
}
echo "</table><br><b>Data Barang by banuaril10.blogspot.com</b>";
?>
<?php ob_start();7. Selanjutnya kita akan membuat perintah edit barang, ketikkan kode di bawah ini Ketikkan kode di bawah ini dan Simpan di folder htdocs/barang dengan nama formeditbarang.php :
include "koneksi.php";
mysql_query("delete from barang where kode='$_GET[kode]'");
header('location:tampilbarang.php');
?>
<?phpFungsi kode ini adalah untuk menampilkan data yang kita klik ke dalam form yang akan kita edit nanti
include "koneksi.php";
$kode=$_GET['kode'];
$query=mysql_query("select * from barang where kode='$kode'");
?>
<html><head><title>Halaman Edit Data Barang</title><head><body>
<form action="editbarang.php" method="post">
<table border="0">
<?php
while($row=mysql_fetch_array($query)){
?>
<input type="Hidden" name="no" value="<?php echo $no;?>" />
<h2>Data Barang</h2>
<table><tr>
<td>Kode Barang</td>
<td>: <input type="text" name="kode" value="<?php echo $row['kode'];?>" size="10"></td>
</tr>
<tr>
<td>Nama Barang</td>
<td>: <input type="text" name="namabarang" value="<?php echo $row['namabarang'];?>"size="30"></td>
</tr>
<tr>
<td>Harga Satuan</td>
<td>: <input type="text" name="harga" value="<?php echo $row['harga'];?>"size="20"></td>
</tr>
<tr>
<td colspan=2><input type="submit" value="Update"></td>
</tr>
<?php } ?>
</table></form>
</body></html>
value="<?php echo $row['kode'];?>8. Selanjutnya kita akan membuat file yang akan memproses form edit barang dan akan menggantikan dengan data yang baru, ketikkan kode di bawah ini dan Simpan di folder htdocs/barang dengan nama editbarang.php :
<?php ob_start();Terakhir jalankan program melalui URL browser anda, ketikkan localhost/barang/tampilbarang.php silahkan coba satu-persatu apakah ada error? :v script sudah di coba di saya 100% berhasil gan, jika ada error silahkan tinggalkan komentar, semoga saya bisa membantu..
include "koneksi.php";
$kode = $_POST['kode'];
$nama = $_POST['namabarang'];
$harga = $_POST['harga'];$query=mysql_query("update barang set kode='$kode', namabarang='$nama', harga='$harga' where kode='$kode'");
header('location:tampilbarang.php');
?>
#SelamatMencoba
keyword : membuat crud php, membuat web dinamis input edit delete, membuat web dinamis
* sori gan, ane tidak bisa membalas komen satu persatu, jika ada pertanyaan silahkan hubungi wa ane ada di CONTACT ME makasih..
Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :



