"Membuat Web Jual Beli Barang Bekas Online (BarBek) dengan Yii2 dan Riot.Js" yang akan dipublish setiap (insyaAlloh) minimal seminggu sekali di blog ini.
Baiklah, tanpa banyak basa basi lagi, saya akan coba jelaskan projek apa yang akan dibuat, tujuan membuat projek ini, arsitektur aplikasi yang digunakan, tools /software yang akan digunakan, dan untuk siapa tutorial ini ditujukan.
1. Mau buat apa sih sebenrnya anda ini ?
Ya itu tadi, dalam tutorial ini kita akan membuat sebuah aplikasi web yang memungkinkan pengguna untuk menjual barang bekas mereka.
2. Tujuan buat projek semacam ini?
Yang jelas, saya berharap dengan membuat projek ini dapat memberikan gambaran secara menyeluruh tentang bagaimana membuat sebuah aplikasi web kekinian dari nol menggunakan Yii2 sebagai Web Service/API dan juga menggunakan Riot.JS sebagai aplikasi disisi browser (frontend).
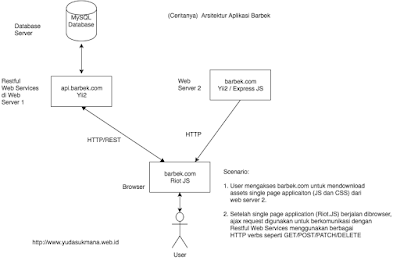
3. Arsitektur Aplikasi BarBek
Jadi, aplikasi yang akan dibuat kita sebut sebagai BarBek oke! Yang kurang setuju boleh deh kasih usulan nama lain di komentar. Lanjut ke topik yang dibahas, diatas saya menyebut "aplikasi web kekinian", emangnya kaya gimana sih yang kekinian tuh? Well, mungkin pengguna tak akan peduli seberapa kekinian kah arsitektur aplikasi yang kita kembangkan, namun untuk kita sebagai developer tentu hal ini sangat penting dan perlu dipertimbangkan secara matang. Berikut ini adalah ciri-ciri dari aplikasi web kekinian menurut hasil penelusuran saya dari berbagai sumber.
a. Stateless
Ciri pertama sebuah aplikasi web kekinian adalah stateless (istilah apa lagi ini?). Memang agak sedikit sulit mencari definisi dari stateless application ini di mbah Google (Coba aja sendiri). Namun secara sederhana sebuah aplikasi bisa dikatakan stateless jika aplikasi tersebut tidak lagi menyimpan informasi untuk mengenali pengguna dengan menyimpannya didalam session (disisi server) atau cookies (disisi browser). Lihat contoh code PHP dibawah ini, mungkin saja menjelaskan dengan code akan lebih mudah difahami:
<?php
// Contoh stateful
session_start();
// Dapatkan informasi username dari query parameter kemudian simpan di session
// Request pertama kita mengirimkan informasi username melalui query paramater
// http://localhost:8080/stateful.php?username=ydatech
// Dalam request kedua dan seterusnya kita tidak perlu lagi mengirimkan info username
// melalui query parameter karena sudah tersimpan di session
// http://localhost:8080/stateful.php
function whoAmI(){
if(isset($_GET['username'])){
$_SESSION['username'] = $_GET['username'];
}
if(isset($_SESSION['username'])){
$username = $_SESSION['username'];
echo $username;
}else{
throw new Exception("I don't know who you are");
}
}
whoAmI();
?>
<?php // Contoh StateLess function whoAmI(){ // Dapatkan informasi username dari query parameter // Setiap kali kita ingin mengakses program ini maka kita harus mengirim informasi username // melalui query parameter disetiap request yang dilakukan // Contoh http://localhost:8080/stateless.php?username=ydatech if(isset($_GET['username'])){ $username = $_GET['username']; echo $username; }else{ throw new Exception("I don't know who you are"); } } whoAmI(); ?> - See more at: http://www.yudasukmana.web.id/2016/08/membangun-aplikasi-stateless-restful.html#sthash.DDm65GZc.dpuf
Diatas adalah contoh perbedaan program stateless dan stateful, bentuk nyata dari aplikasi stateless ini adalah Restful Web Service/API dimana session tidak lagi digunakan untuk mengautentikasi pengguna, dan sebagai penggantinya developer akan menggunakan autentikasi berbasis token yang dikirim setiap kali melakukan request baik itu melalui query parameter ataupun HTTP Header. Konon katanya dengan menggunakan arsitektur seperti ini, akan mempermudah dan mempermurah proses horizontal scaling dari apikasi yang kita kembangkan.
Dalam tutorial ini kita akan membuat API menggunakan sebuah PHP framework bernama Yii2 dan basisdata MySql. b. Single Page Ciri kedua sebuah aplikasi web kekinian adalah mengusung arsitektur single page untuk bagian frontend-nya. Artinya, aplikasi tidak perlu memuat ulang seluruh halaman untuk mengakses atau berpindah dari halaman satu kehalaman yang lainnya. Menurut saya istilah single page ini sudah cukup popular dan bahkan dapat diterapkan di aplikasi stateful sekalipun.
Banyak framework yang dapat kita gunakan untuk mempermudah membuat single page application contohnya Angular, React, Ember, Backbone, Vue, Riot, dan banyak lagi sampai suka bingung mau pake framework yang mana ini teh. Dalam tutorial ini saya akan menggunakan Riot.Js, alasanya karena saya sangat nyaman dengan fiturnya yang minimalis dan ukuran filenya yang sangat kecil dibanding dengan framework lain, namun lengkap dan sangat mumpuni untuk membangun single page, serta yang terpenting adalah mudah untuk dipelajari. Selain itu, biar semakin kekinian saya juga akan menggunakan Redux dan Webpack untuk mendukung Riot.JS dalam membangun aplikasi frontend dari BarBek ini. Untuk sementara dua dulu aja ciri-ciri aplikasi web kekiniannya, nanti kalau nemu lagi inspirasi saya tambahin lagi deh. Jadi, jika saya buat diagram (ceritanya) inilah arsitektur aplikasi yang akan digunakan untuk aplikasi BarBek
4. Tools/Software/Library/Framework yang akan digunakan
Tutorial ini akan kita bagi kedalam dua bagian besar yaitu, pertama membuat Restful Web Services dengan Yii2 dan MySQL dan kedua Membuat aplikasi single page menggunakan Riot.js dan Redux. Jadi, development tools atau software atau library yang digunakan pasti akan berbeda.
a. Umum (Dipake di bagian pertama dan kedua)
1. Laptop atau PC + Sistem Operasi (sebenarnya ini gak usah disebutin)
2. Code Editor (saya rekomendasikan Visual Studio Code)
3. Git dan GitHub
4. Terminal / CMD/ PowerShell
5. Akses Internet
b. Bagian Pertama (Membuat Restful Web Services/APIs)
1. PHP 5.4 ( atau yang lebih baru)
2. MySQL
3. Composer
4. Yii2
5. Libraries /Extentions pendukung lainnya jika dibutuhkan dari Packagist
6. Postman (Chrome App)
c. Bagian Kedua (Membuat Single Page Applicaiton)
1. Node.JS
2. NPM
3. Express JS
4. Webpack
5. Riot JS
6. Redux
7. Bootstrap
8. Library pendukung lainnya yang tersedia di NPM
9. Web Browser
5. Untuk siapa tutorial ini ditujukan?
Untuk kamu yang lagi baca postingan ini dan yang mau belajar bersama-sama di blog ini. Secara spesifik untuk bagian pertama ditujukan untuk Backend Developer, bagian kedua untuk Frontend Developer, dan keduanya untuk kalian Full Stack Developer. Terutama yang berada di level pemula hingga menengah. Untuk para mastah yang tidak sengaja membaca postingan ini terimakasih telah bersedia membaca sampai baris sini mohon koreksinya jika ada yang belum/kurang tepat.
Sourcehttp://www.yudasukmana.web.id/2016/08/membangun-aplikasi-stateless-restful.html#sthash.0Ha88uvn.dpuf
Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :