Rest Client yang saya maksud dinisi adalah sebuah aplikasi yang mengakses data dari sebuah API/ Rest Server, misalnya aplikasi Facebook mobile yang mengakses API ( Application Programming Interface ) dari facebook, nah aplikasi mobile ini bisa disebut sebagai aplikasi client. yang menarik disini adalah dengan ada nya API tersebut maka aplikasi lintas platform bisa menggunakan data tersebut dengan batasan tertentu tanpa perlu mengakses database secara langsung.
Installasi & Konfigurasi Codeigniter
Sebelum melakukan instalasi pastikan anda sudah mempersiapkan web server untuk menyimpan aplikasi yang akan kita bangun nantinya karena kita menggunakan codeigniter, jika belum punya anda sangat saya sarankan untuk membaca postingan dibawah ini terlebih dahulu :
jika anda sudah menginstall xampp atau yang menggunakan program lain seperti wampp maka sekarang kita akan mulai tahapan menginstall codeigniter terlebih dahulu.
- Silahkan download codeigniter pada situs resminya www.codeigniter.com
- kemudia extrack/ unzip file CodeIgniter-3.1.0.zip.
- setelah itu silahkan rename folder CodeIgniter-3.1.0 menjadi rest_client
- pindahkan folder rest_client tersebut ke folder C:\xampp\htdocs.
- sekarang silahkan bukan web browser anda dan masukan http://localhost/rest_client/ pada web address maka akan muncul seperti ini :
selamat sampai pada tahap ini anda sudah berhasil menginstall codeigniter, tahap selanjutnya adalah melakukan konfigurasi dasar, silahkan buka file config.php yang ada dalah folder application/config/config.php menggunakan IDE kesayangan anda. silahkan cari script berikut ini :
$config['base_url'] = '';
dan ubah menjadi seperti ini :
$config['base_url'] = 'http://localhost/rest_client/';
Install Library codeigniter curl
library codeigniter curl adalah sebuah library yang dibuat oleh phil sturgeon yang berasal dari brooklyn, walapun menurut info dari halaman github bahwa library ini udah deprecated tapi masih tetap bisa digunakan jika anda memenggunakan PHP Versi 5. untuk melakukan instalasi library ini silahkan ikuti tahapan berikut :
- download library melalui repository github codeigniter-curl
- extrack file codeigniter-curl-master.zip dan copykan file Curl.php yang ada dalam folder library ke C:\xampp\htdocs\rest_client\application\libraries
langkah selanjutnya kita akan meload beberapa library dan helper yang sering digunakan nantinya, coba buka file autoload.php yang ada dalam folder C:\xampp\htdocs\rest_client\application\config, lalu load library nya dengan cara berikut :
$autoload['libraries'] = array('curl','session');
$autoload['helper'] = array('form','url');
Membuat Controller
langkah selanjutnya adalah membuat controller dengan nama Mahasiswa.php dan tulis lah script berikut ini :
<?php
Class Mahasiswa extends CI_Controller{
var $API ="";
function __construct() {
parent::__construct();
$this->API="http://localhost/rest_server/index.php";
}
// menampilkan data mahasiswa
function index(){
$data['mahasiswa'] = json_decode($this->curl->simple_get($this->API.'/mahasiswa'));
$this->load->view('mahasiswa/list',$data);
}
// insert data mahasiswa
function create(){
if(isset($_POST['submit'])){
$data = array(
'nim' => $this->input->post('nim'),
'nama' => $this->input->post('nama'),
'id_jurusan'=> $this->input->post('jurusan'),
'alamat' => $this->input->post('alamat'));
$insert = $this->curl->simple_post($this->API.'/mahasiswa', $data, array(CURLOPT_BUFFERSIZE => 10));
if($insert)
{
$this->session->set_flashdata('hasil','Insert Data Berhasil');
}else
{
$this->session->set_flashdata('hasil','Insert Data Gagal');
}
redirect('mahasiswa');
}else{
$data['jurusan'] = json_decode($this->curl->simple_get($this->API.'/jurusan'));
$this->load->view('mahasiswa/create',$data);
}
}
// edit data mahasiswa
function edit(){
if(isset($_POST['submit'])){
$data = array(
'nim' => $this->input->post('nim'),
'nama' => $this->input->post('nama'),
'id_jurusan'=> $this->input->post('jurusan'),
'alamat' => $this->input->post('alamat'));
$update = $this->curl->simple_put($this->API.'/mahasiswa', $data, array(CURLOPT_BUFFERSIZE => 10));
if($update)
{
$this->session->set_flashdata('hasil','Update Data Berhasil');
}else
{
$this->session->set_flashdata('hasil','Update Data Gagal');
}
redirect('mahasiswa');
}else{
$data['jurusan'] = json_decode($this->curl->simple_get($this->API.'/jurusan'));
$params = array('nim'=> $this->uri->segment(3));
$data['mahasiswa'] = json_decode($this->curl->simple_get($this->API.'/mahasiswa',$params));
$this->load->view('mahasiswa/edit',$data);
}
}
// delete data mahasiswa
function delete($nim){
if(empty($nim)){
redirect('mahasiswa');
}else{
$delete = $this->curl->simple_delete($this->API.'/mahasiswa', array('nim'=>$nim), array(CURLOPT_BUFFERSIZE => 10));
if($delete)
{
$this->session->set_flashdata('hasil','Delete Data Berhasil');
}else
{
$this->session->set_flashdata('hasil','Delete Data Gagal');
}
redirect('mahasiswa');
}
}
}
Membuat ViewScreenshot_1
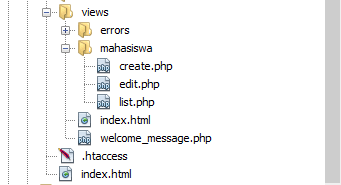
langkah selanjutnya kita akan membuat view untuk menampilkan informasi yang di ambil dari web service dan dikirimkan melalui controller mahasiswa di atas. namun agar file nya terorganisir dengan baik semua view ini nantinya akan kita tampung dalam satu folder yang akan kita beri nama mahasiswa
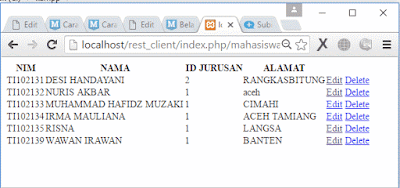
<?php echo $this->session->flashdata('hasil'); ?>
<table>
<tr><th>NIM</th><th>NAMA</th><th>ID JURUSAN</th><th>ALAMAT</th><th></th></tr>
<?php
foreach ($mahasiswa as $m){
echo "<tr>
<td>$m->nim</td>
<td>$m->nama</td>
<td>$m->id_jurusan</td>
<td>$m->alamat</td>
<td>".anchor('mahasiswa/edit/'.$m->nim,'Edit')."
".anchor('mahasiswa/delete/'.$m->nim,'Delete')."</td>
</tr>";
}
?>
</table>
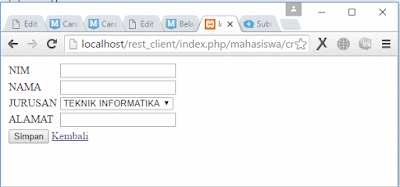
selanjutnya adalah view create.php ini berfungsi untuk menampilkan form yang menjadi interface bagi pengguna dalam meng input data baru, scriptnya seperti ini :
<?php echo form_open('mahasiswa/create');?>
<table>
<tr><td>NIM</td><td><?php echo form_input('nim');?></td></tr>
<tr><td>NAMA</td><td><?php echo form_input('nama');?></td></tr>
<tr><td>JURUSAN</td><td>
<select name="jurusan">
<?php
foreach ($jurusan as $j){
echo "<option value='$j->id_jurusan'>$j->nama_jurusan</option>";
}
?>
</select>
</td></tr>
<tr><td>ALAMAT</td><td><?php echo form_input('alamat');?></td></tr>
<tr><td colspan="2">
<?php echo form_submit('submit','Simpan');?>
<?php echo anchor('mahasiswa','Kembali');?></td></tr>
</table>
<?php
echo form_close();
?>
lalu yang terakhir adalah view edit.php yang akan digunakan sebagai media untuk menampilkan data yang akan di edit kedalam sebuah form, scriptnya adalah sebagai berikut :
<?php echo form_open('mahasiswa/edit');?>
<?php echo form_hidden('nim',$mahasiswa[0]->nim);?>
<table>
<tr><td>NIM</td><td><?php echo form_input('',$mahasiswa[0]->nim,"disabled");?></td></tr>
<tr><td>NAMA</td><td><?php echo form_input('nama',$mahasiswa[0]->nama);?></td></tr>
<tr><td>JURUSAN</td><td>
<select name="jurusan">
<?php
foreach ($jurusan as $j){
echo "<option value='$j->id_jurusan' ";
echo $mahasiswa[0]->id_jurusan==$j->id_jurusan?'selected':'';
echo ">$j->nama_jurusan</option>";
}
?>
</select>
</td></tr>
<tr><td>ALAMAT</td><td><?php echo form_input('alamat',$mahasiswa[0]->alamat);?></td></tr>
<tr><td colspan="2">
<?php echo form_submit('submit','Simpan');?>
<?php echo anchor('mahasiswa','Kembali');?></td></tr>
</table>
<?php
echo form_close();
?>
Download Source Code + Ebook Membangun Web Service Dengan Codeigniter Dan SQL Server 2008
Update Contact :
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email : Fajarudinsidik@gmail.com
No Wa/Telepon (puat) : 085267792168
No Wa/Telepon (fajar) : 085369237896
Email: Fajarudinsidik@gmail.com
atau Kirimkan Private messanger melalui email dengan klik tombol order dibawah ini :